Sakura
The Love for Manga
Sakura is the best website to read manga and watch Japanese anime online, built with the best user experience and information, where users can buy monthly subscriptions to enjoy the animated love.

GOAL
To create and design a modern responsive WordPress theme with a user-friendly interface where people can read the Japanese mangas and buy a monthly membership to enjoy VIP features.
SOLUTION
With some intense research and our technical expertise in programming and designing, we translated the design into an intuitive user experience. We designed a WordPress template that allows the clients to manage and update the website from head to toe very easily.
WHAT WE DID
Planning, Wireframing, and Designing.
Colors
The OSDSE team chose five colors very carefully that show exactly what a manga/anime website should be all about.

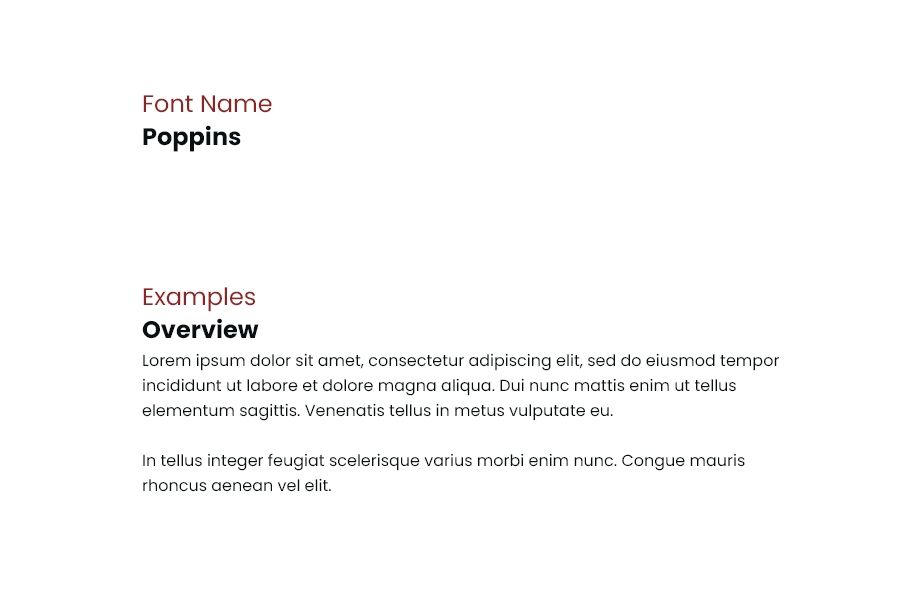
Typography
The OSDSE team picked a font that fits well with a manga/anime website. This font also makes it easy for visitors to read the content on the site.

Buttons and Icons
Icons and buttons on the Sakura - The Love for Manga website are aligned simply and perfectly. This makes it easy for visitors to interact with the site.

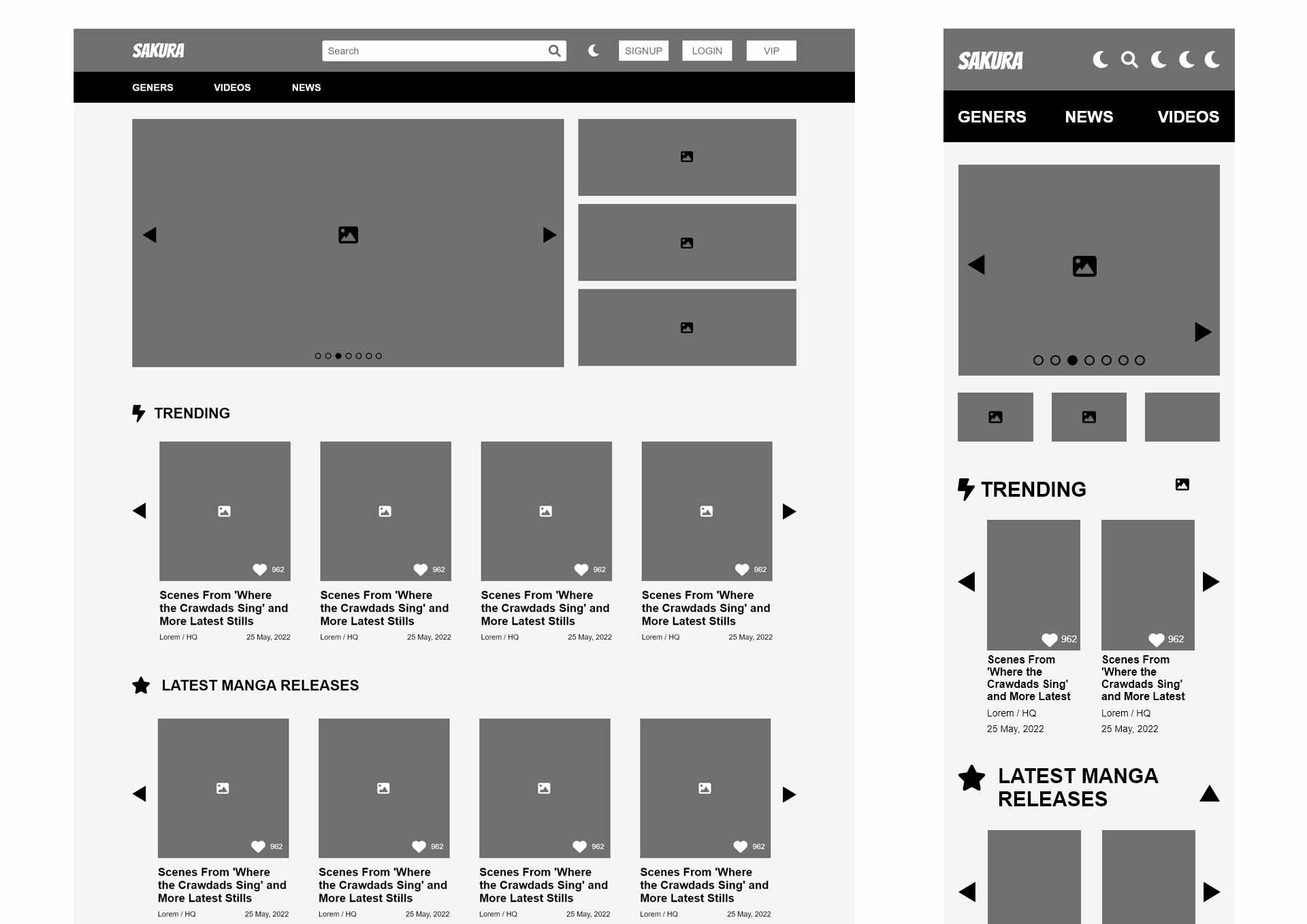
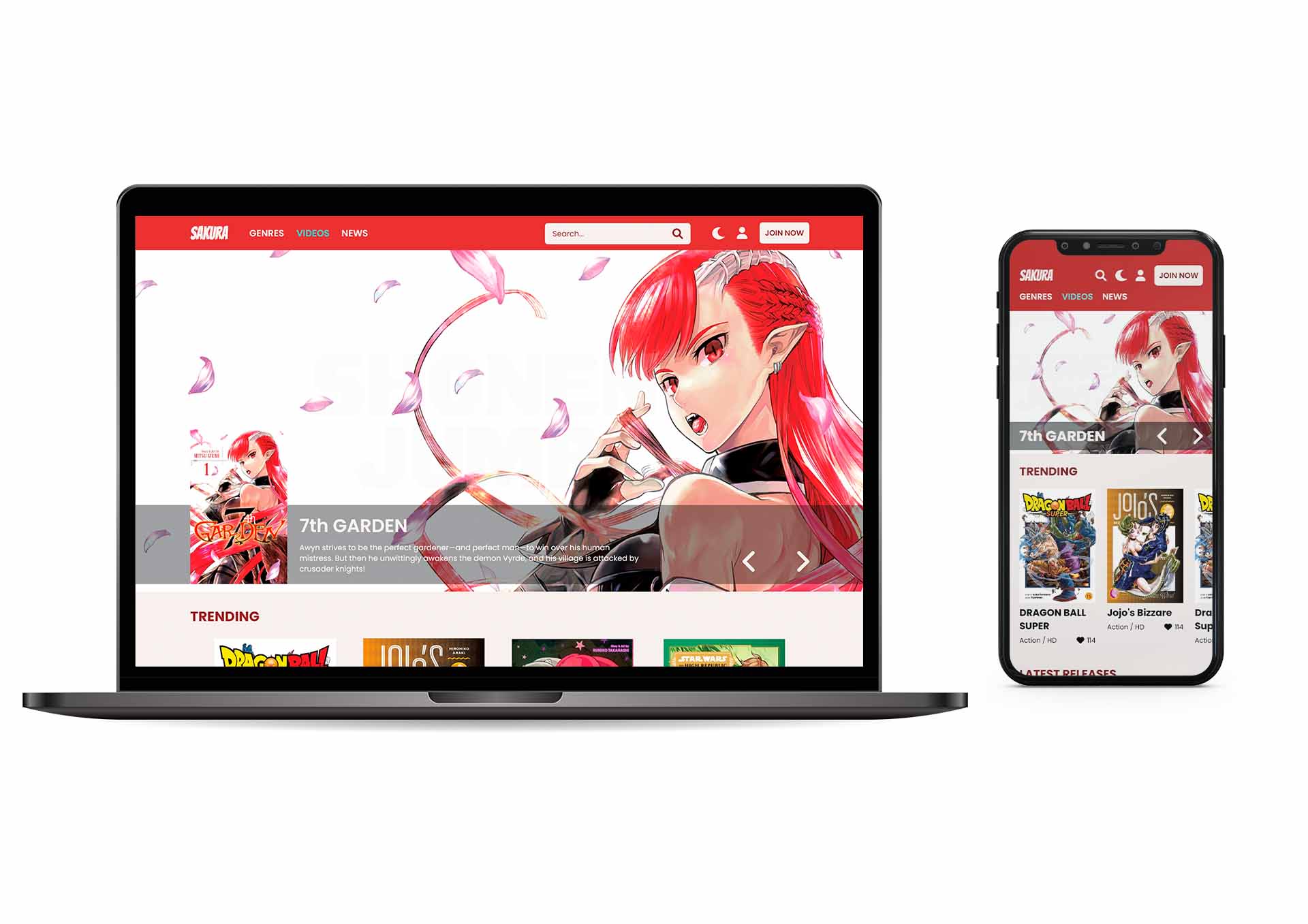
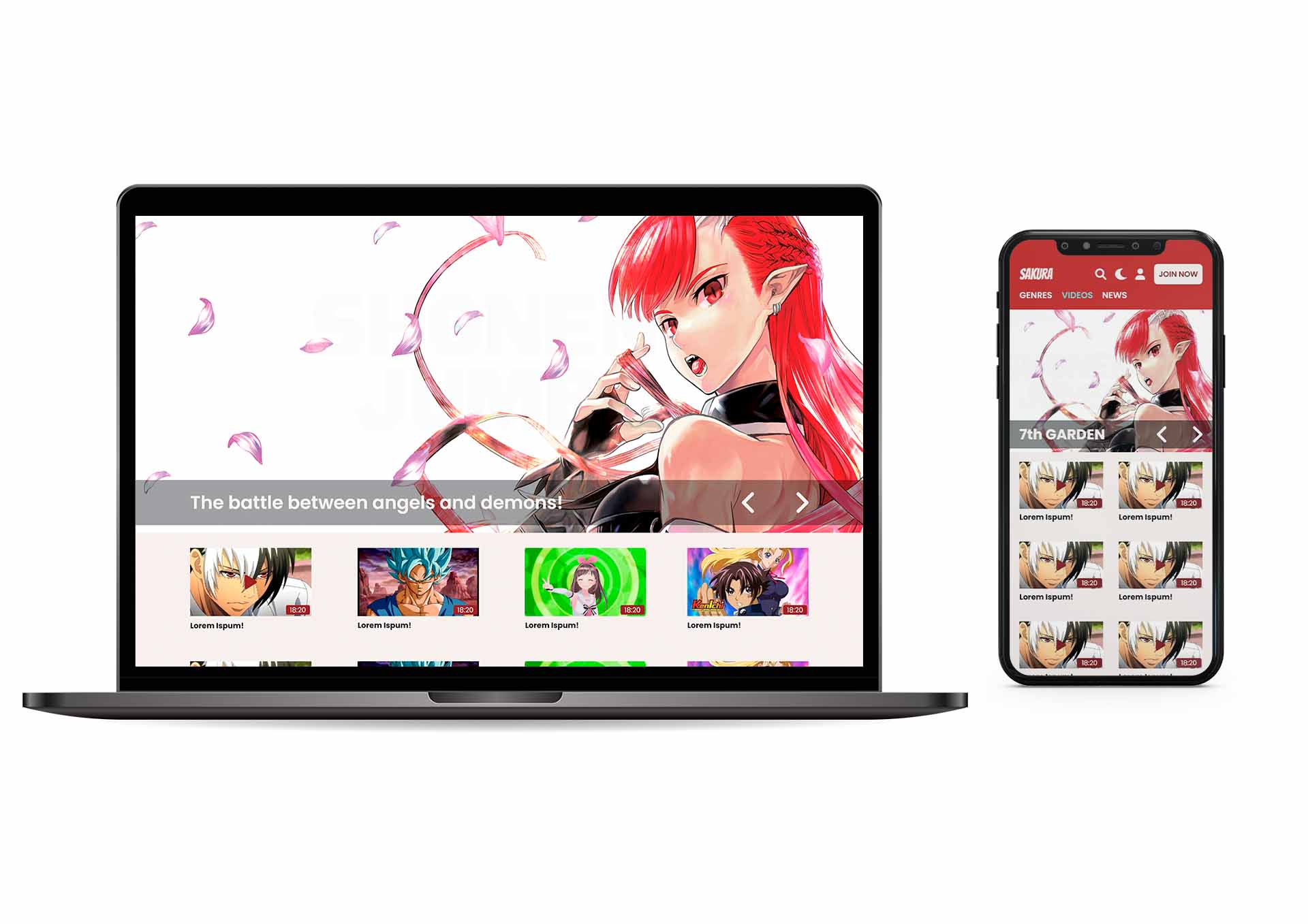
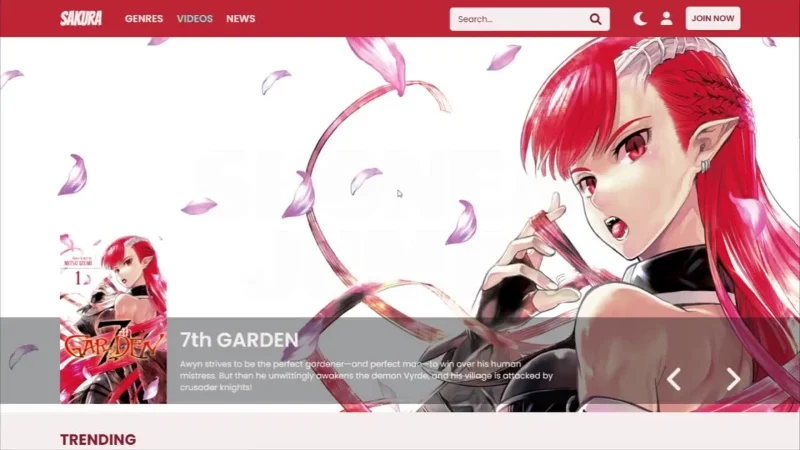
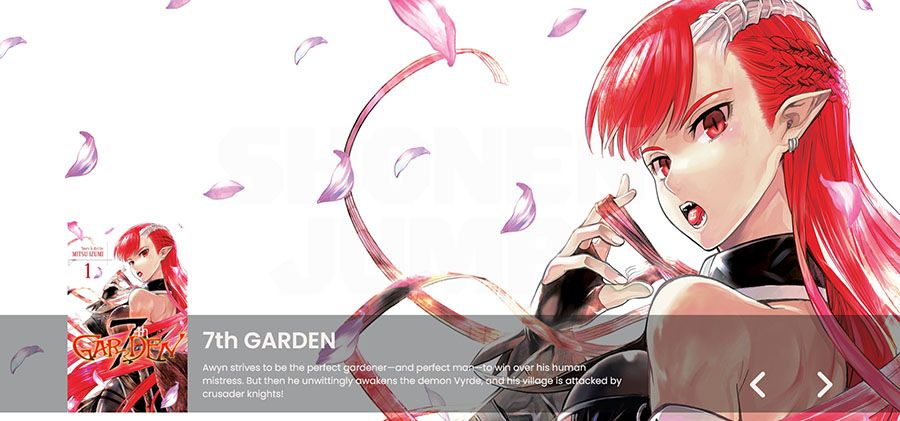
Hero Slider
The OSDSE designers made the slider that looks just right. It shows the main picture, the manga cover, the title, and the introduction. The slider also has arrow buttons so visitors can switch the slides by themselves and see what's popular or new.

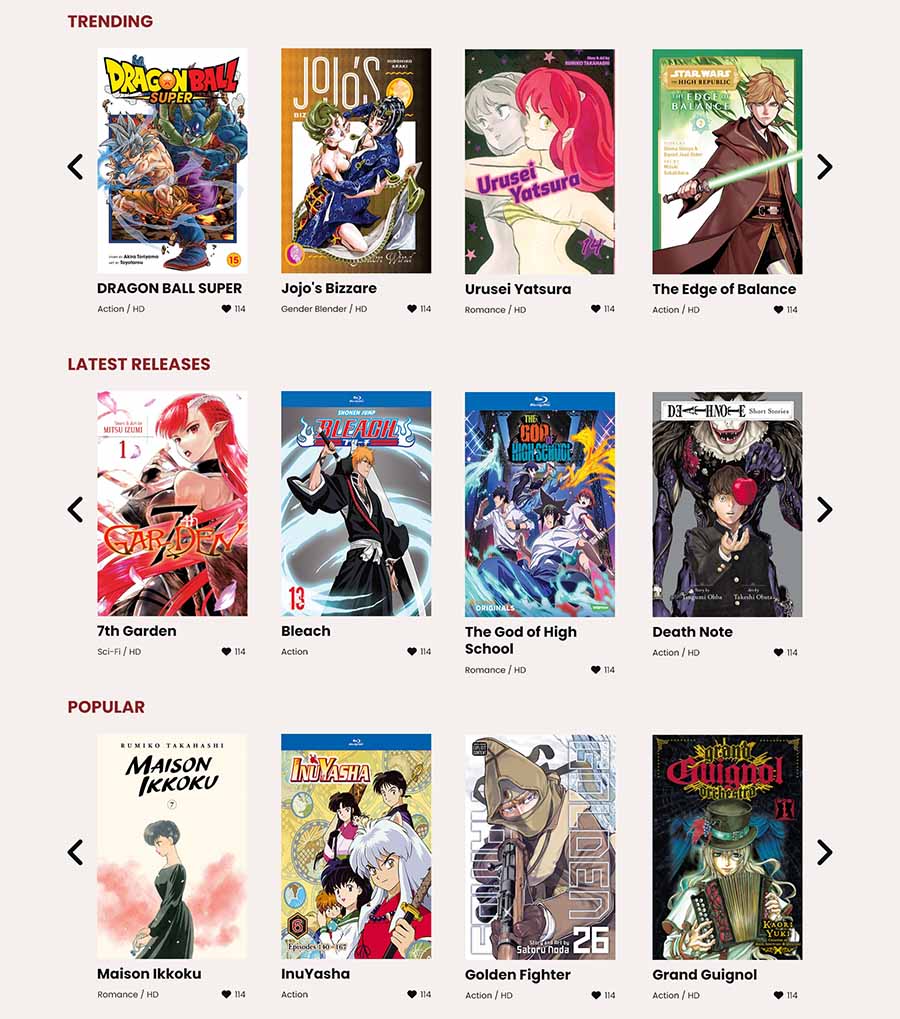
Categorized Manga
Manga cards in each category are lined up perfectly. They display the manga's cover, title, genre, and likes. Visitors can easily see what mangas are popular, new, or trending in these beautifully designed manga cards.

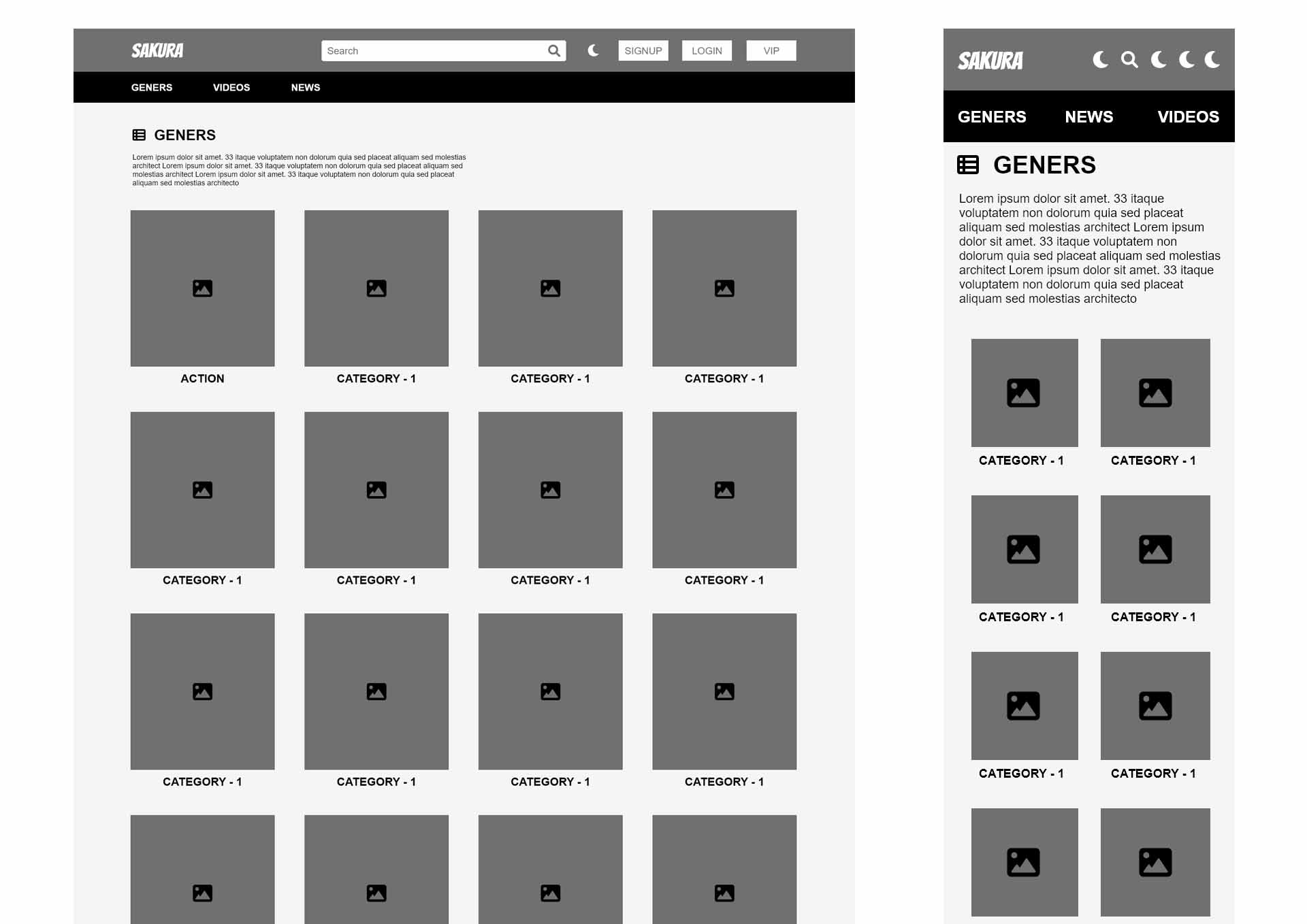
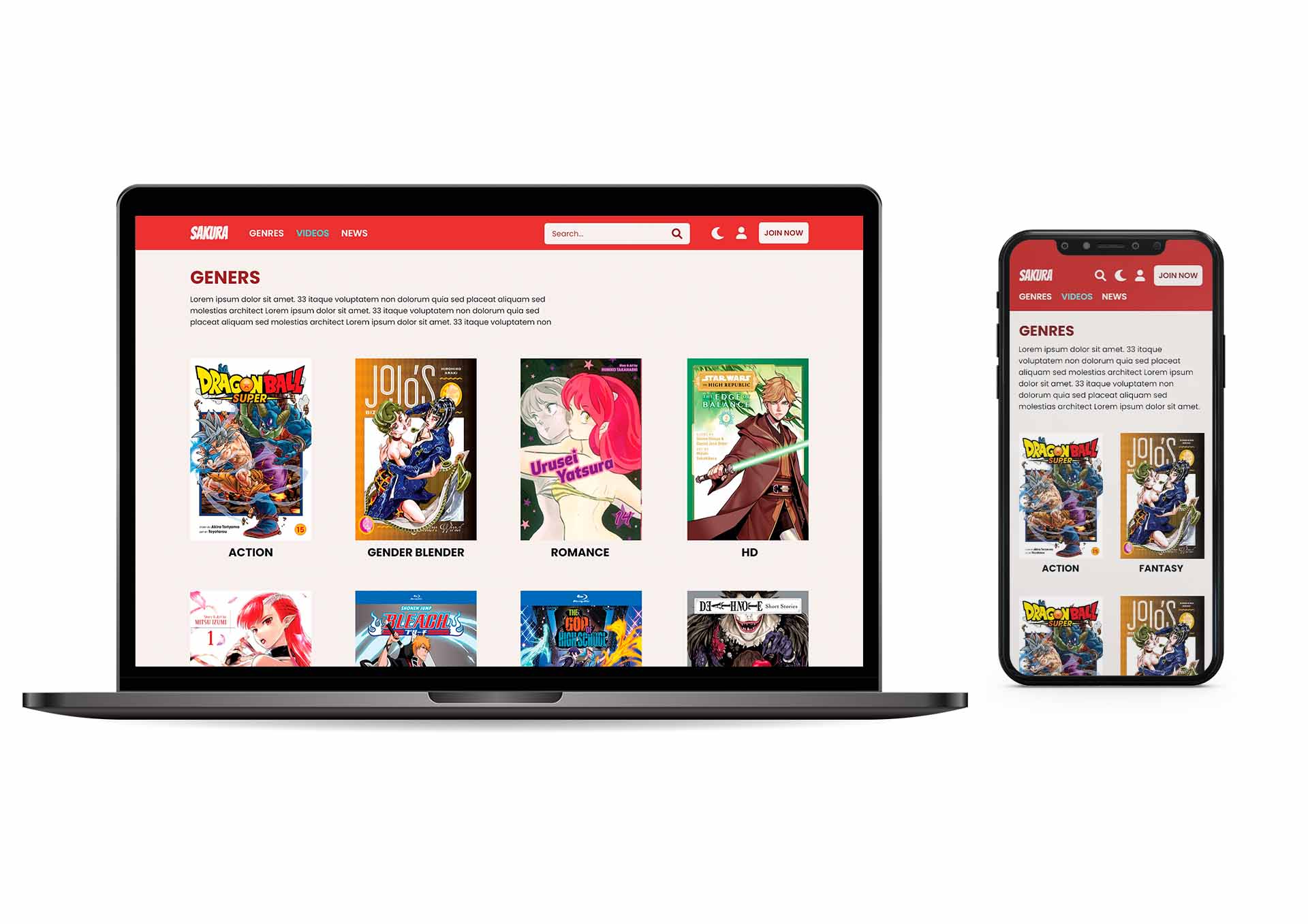
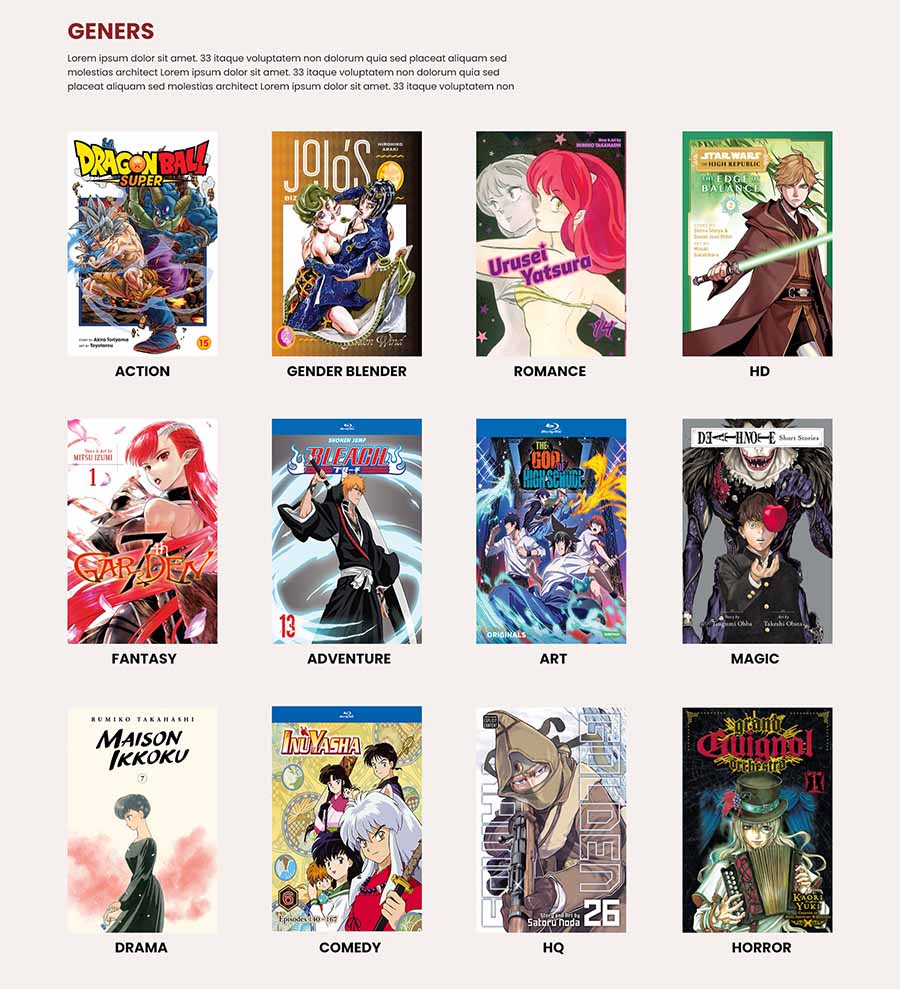
Genres
A nicely designed grid of genres displays the latest manga cards in their specific categories, making it simple for visitors to find what they want, whether it is action or horror.

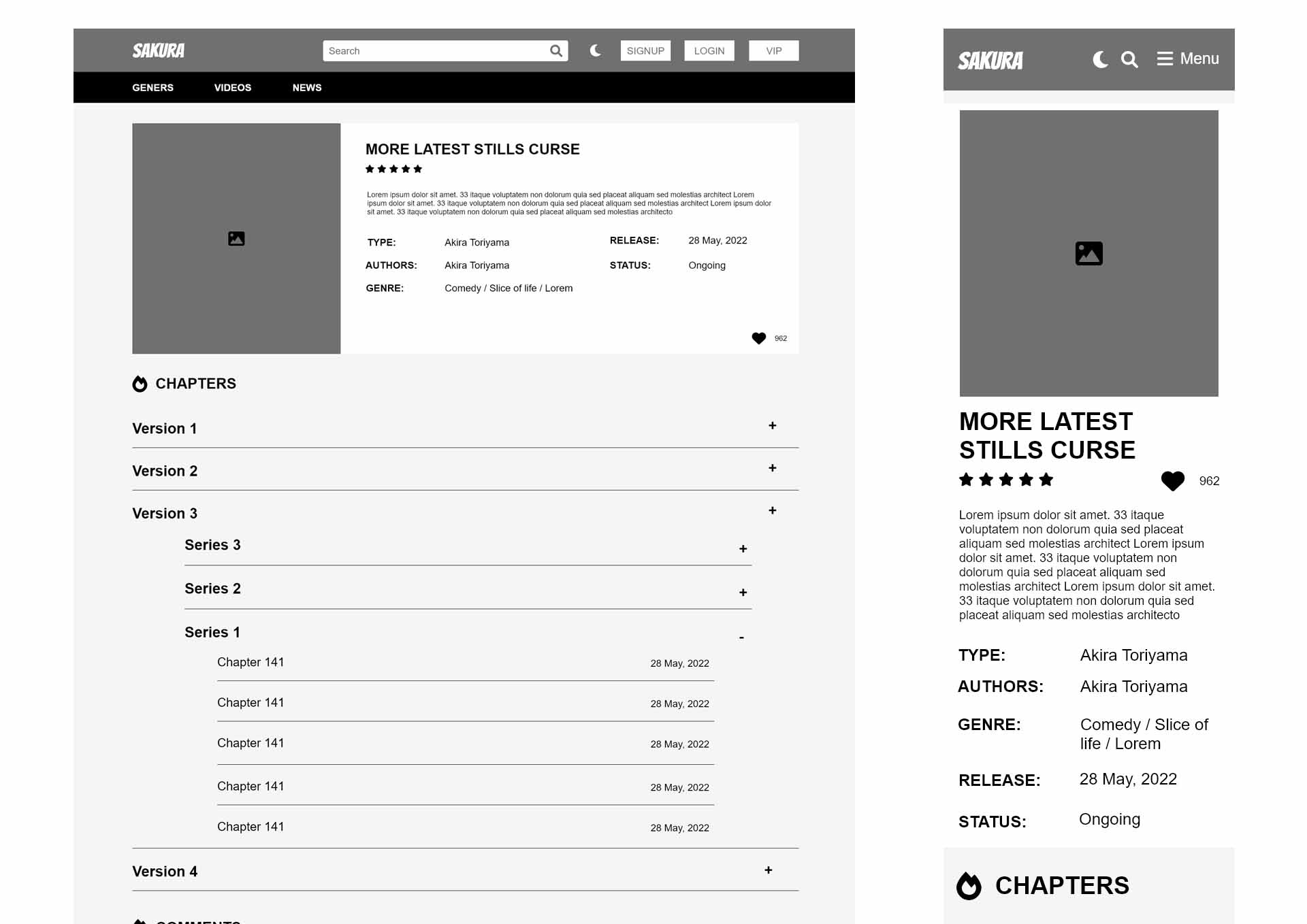
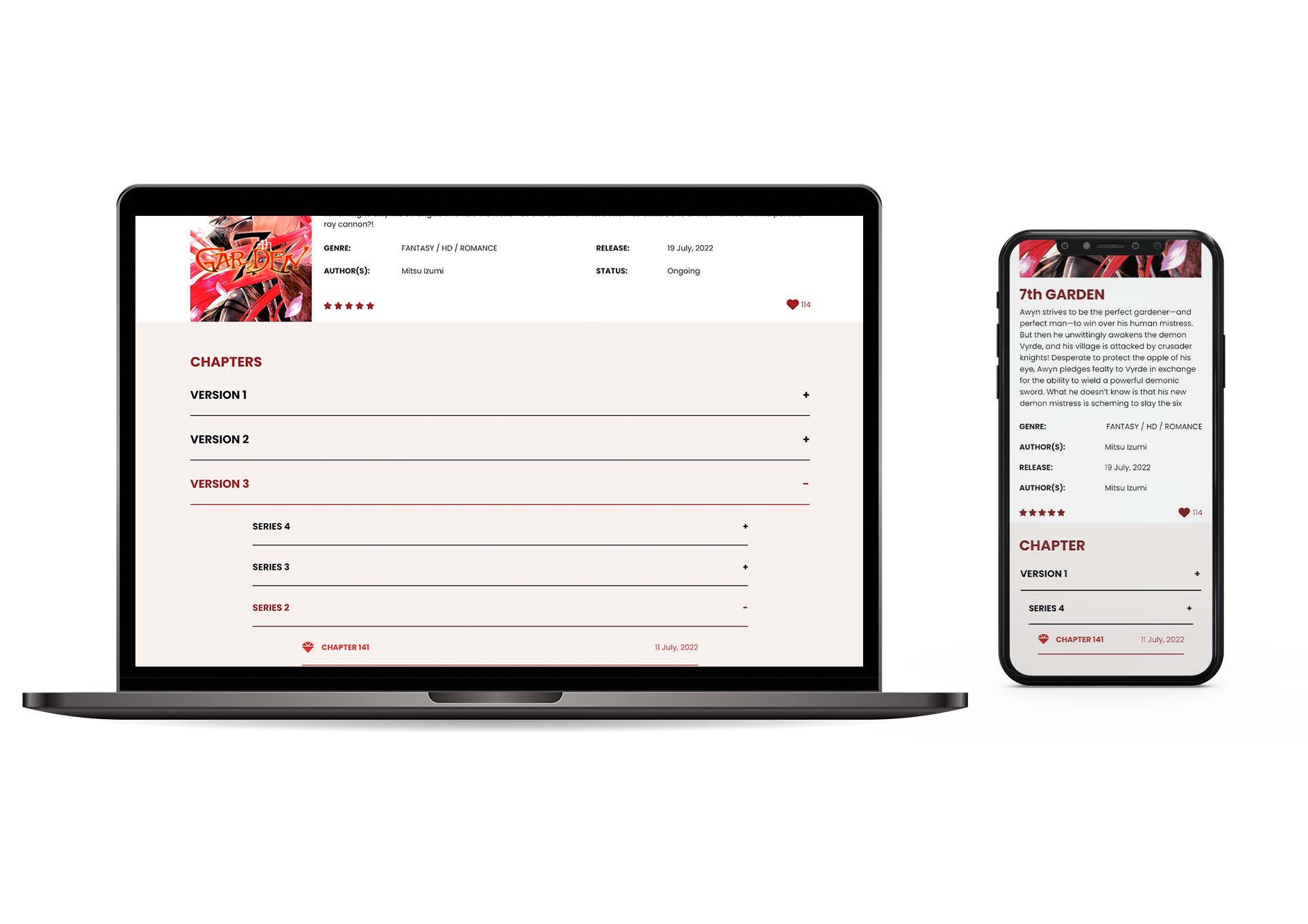
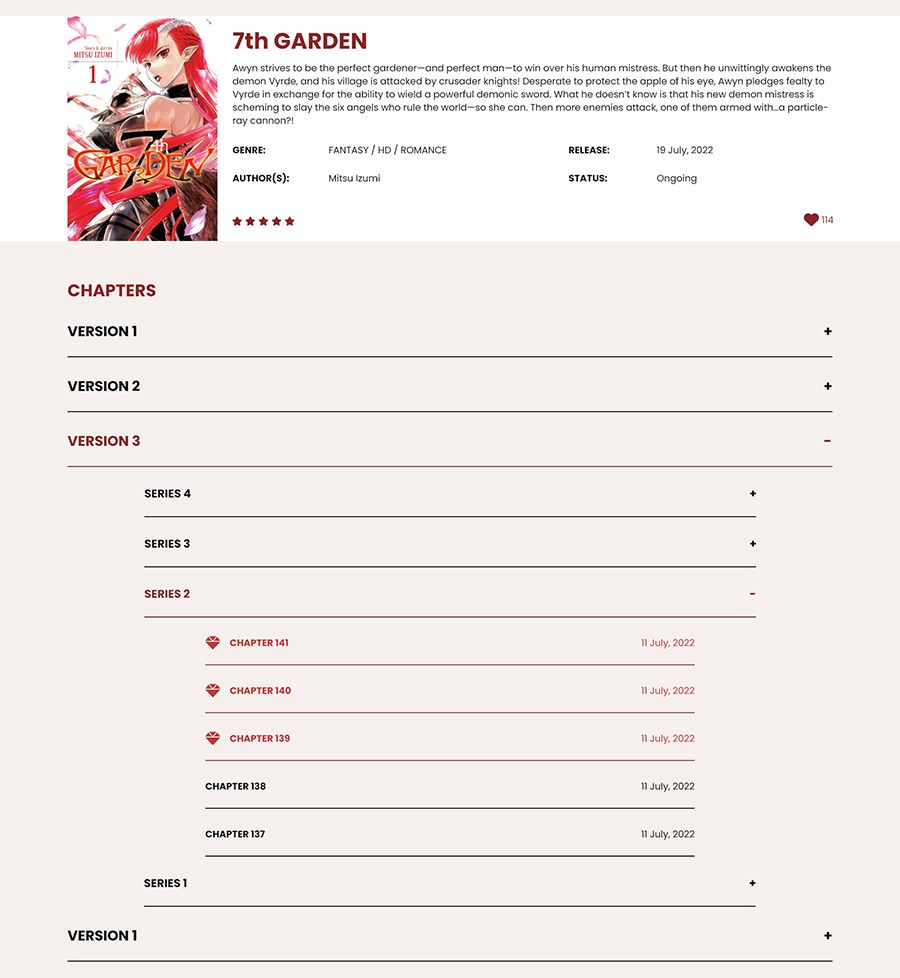
Single Manga
The Manga Section is expertly designed by OSDSE designers. It displays manga covers with the title, a brief description, genre, release date, author information, and status. Visitors can also see how many likes and ratings the manga has. Beneath the introductory manga card, there are chapters organized into different versions and into series. This makes it very easy for visitors to pick a chapter and start reading the manga right away.

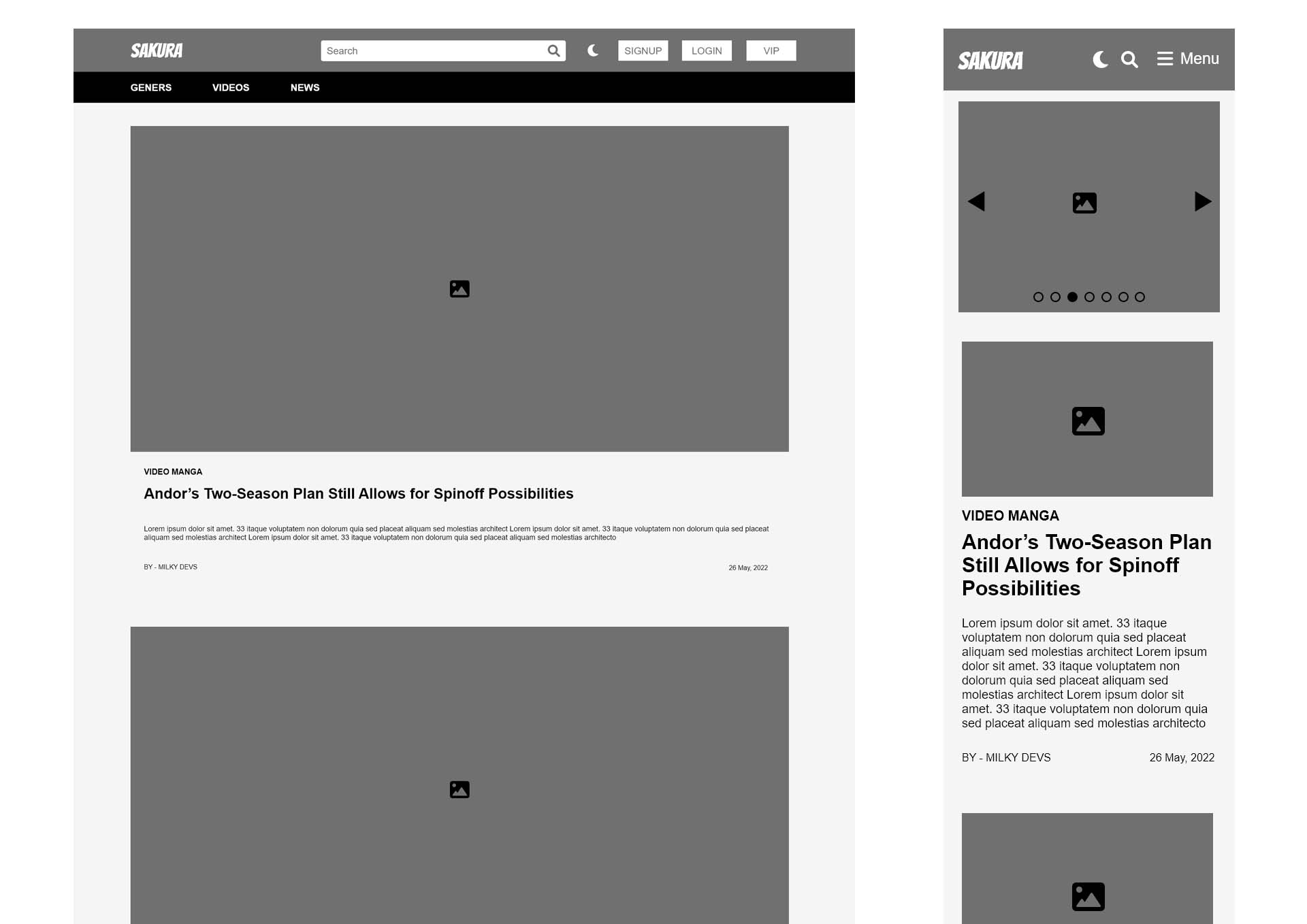
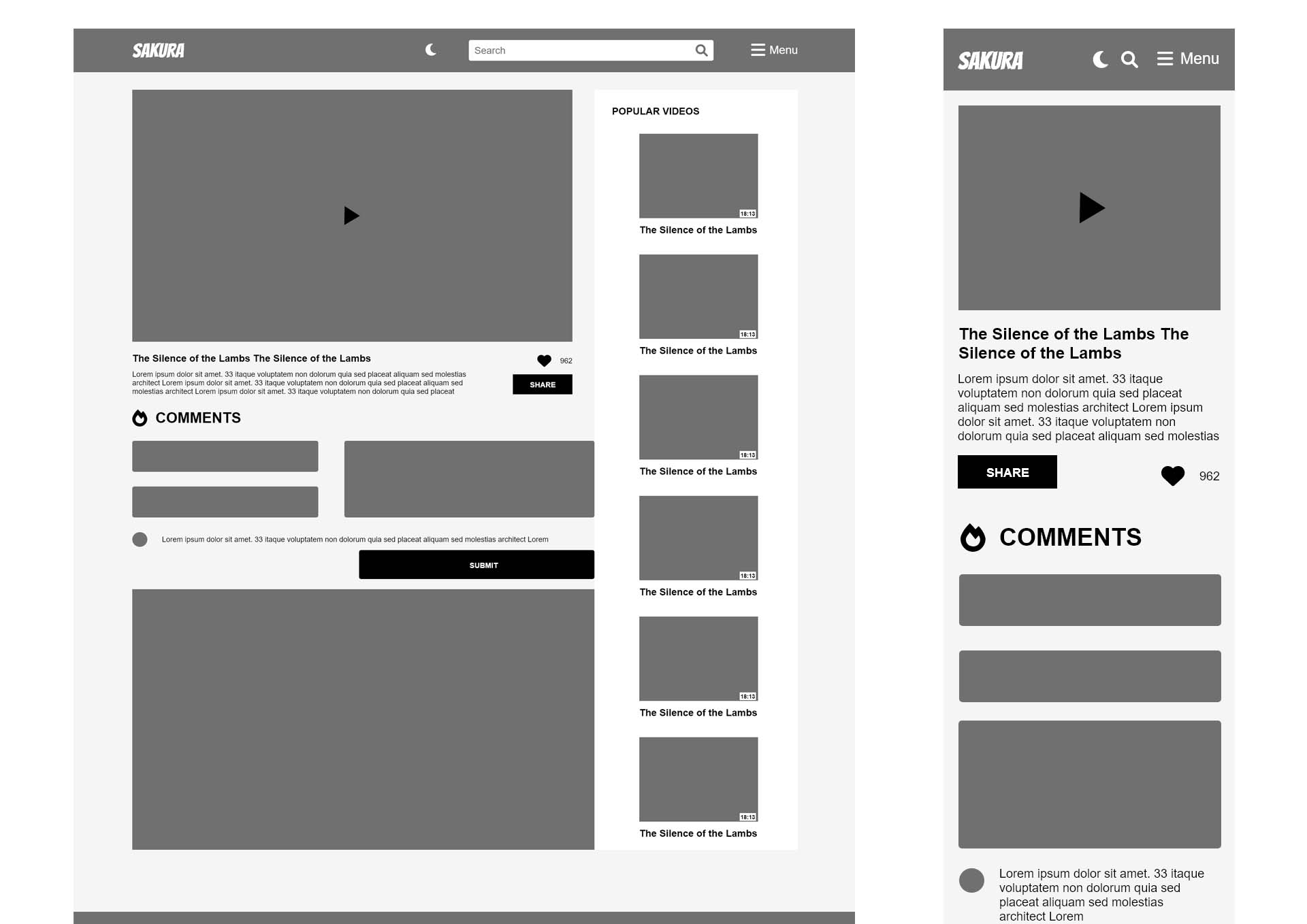
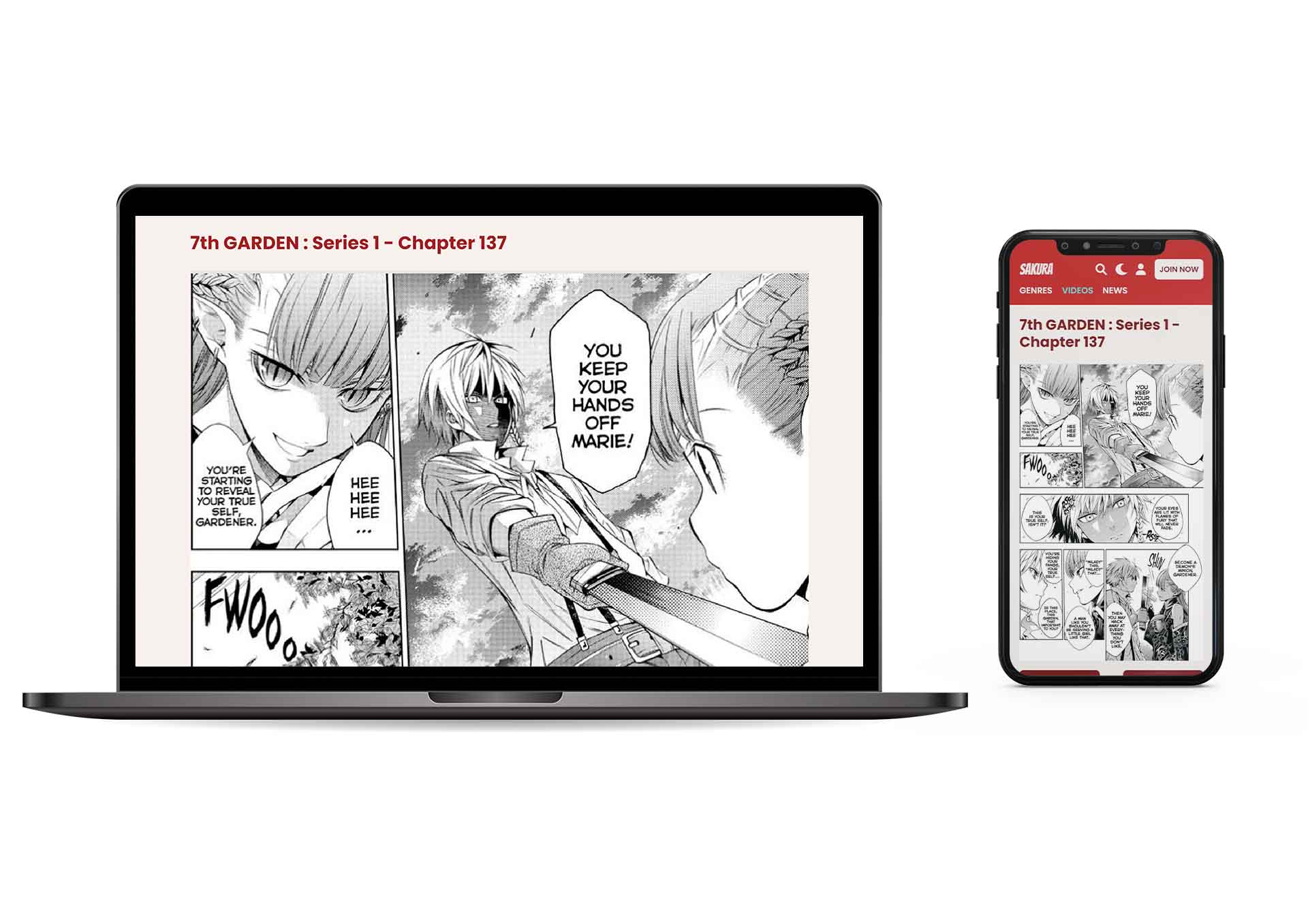
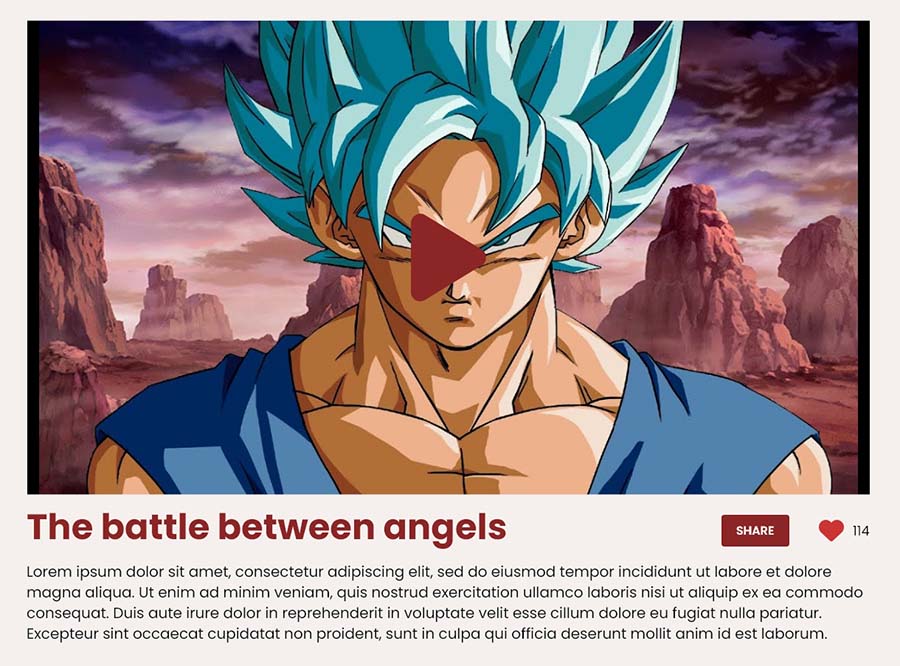
Anime Video
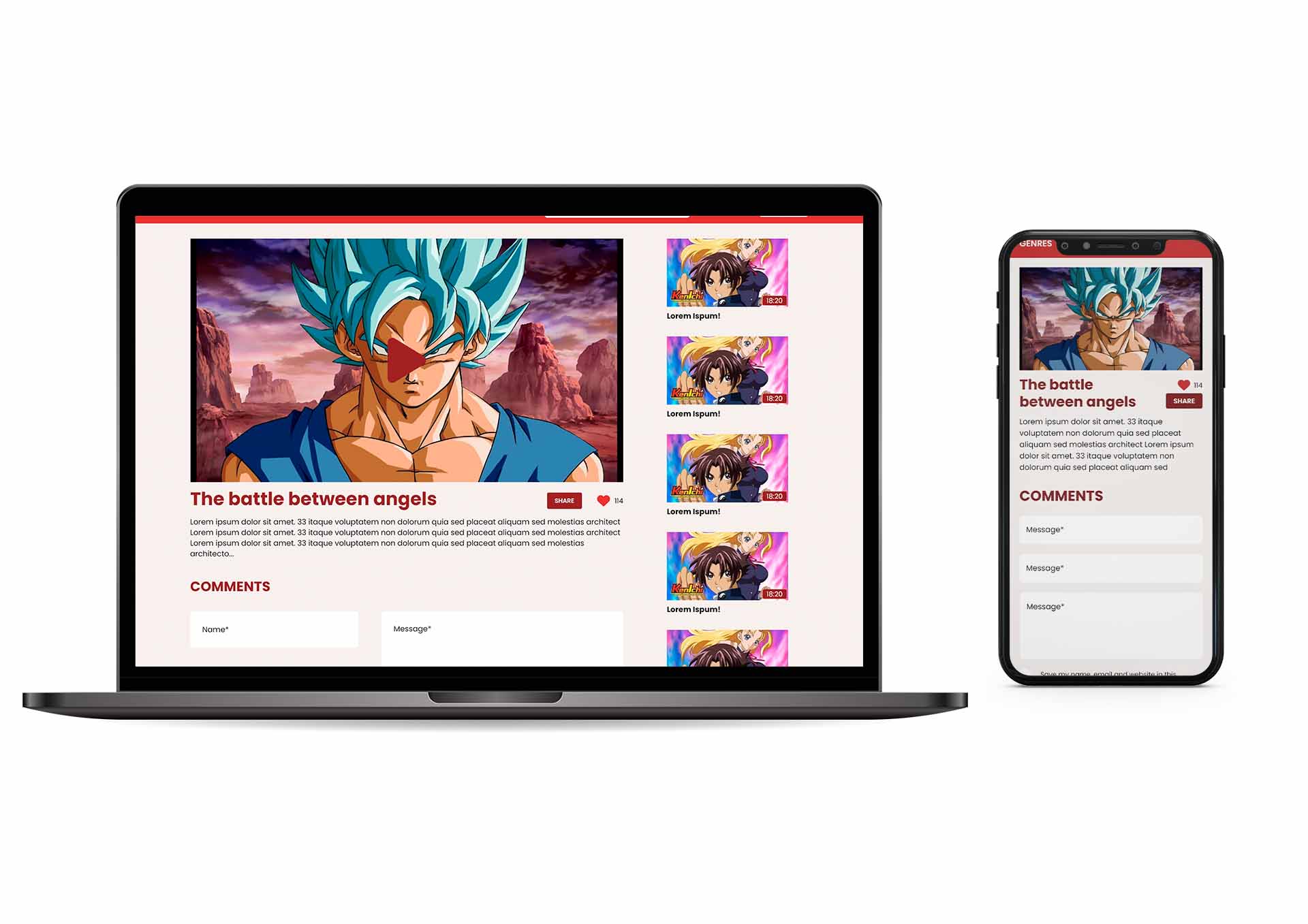
We have a thoughtfully crafted video player that allows visitors to come and enjoy watching their favorite anime series in a user-friendly way. Visitors can easily access and watch their cherished anime shows using this specially designed-video player, ensuring a delightful viewing experience.

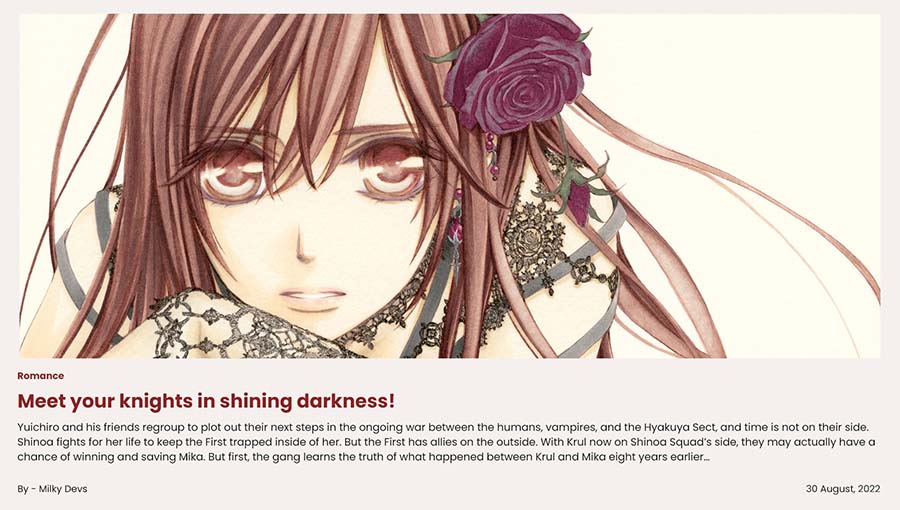
News Card
We have created a pretty news card that displays a large featured image along with categories, the title, a description of the news, and the date it was published. This makes it simple for visitors to find and read the news they're interested in.

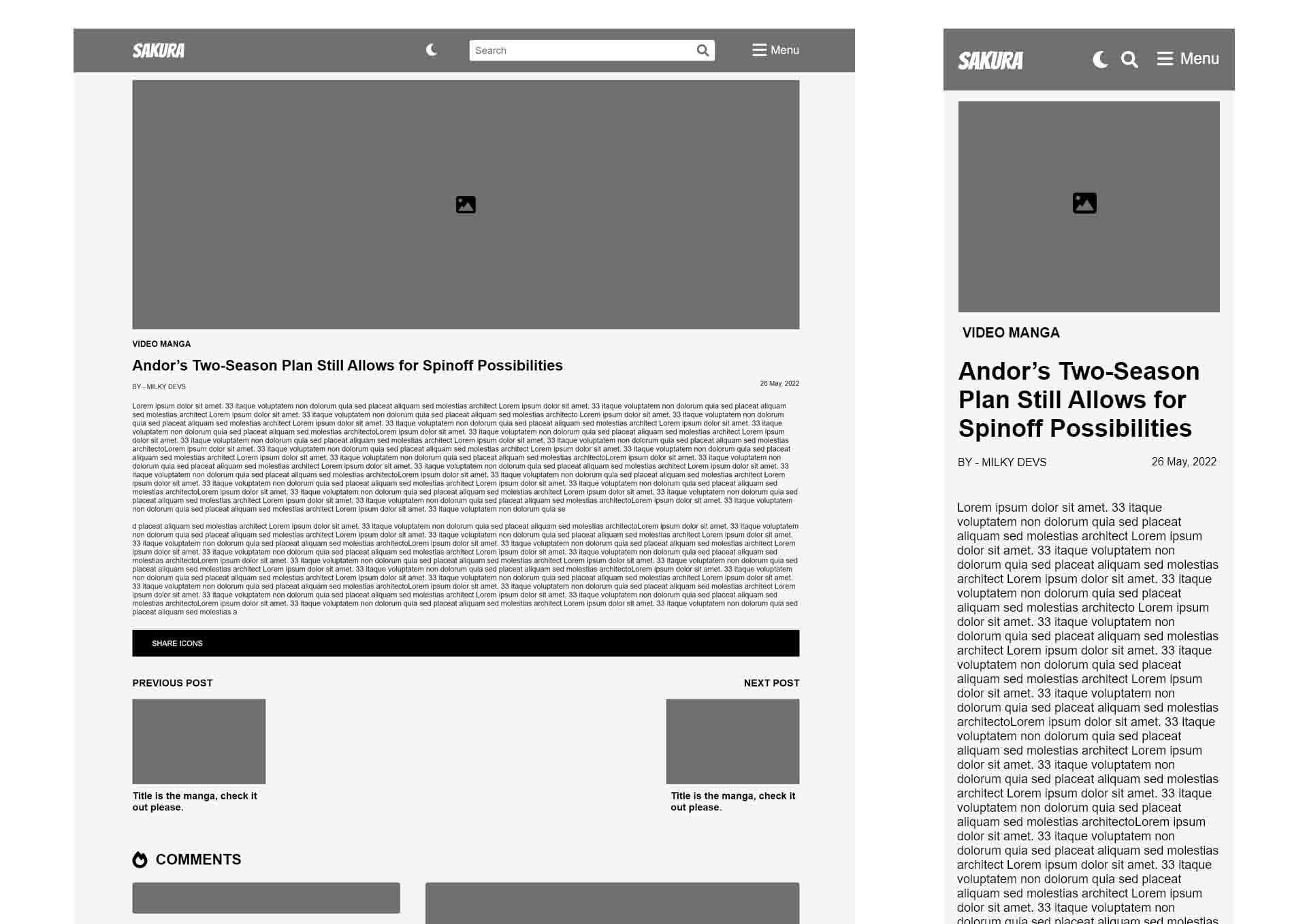
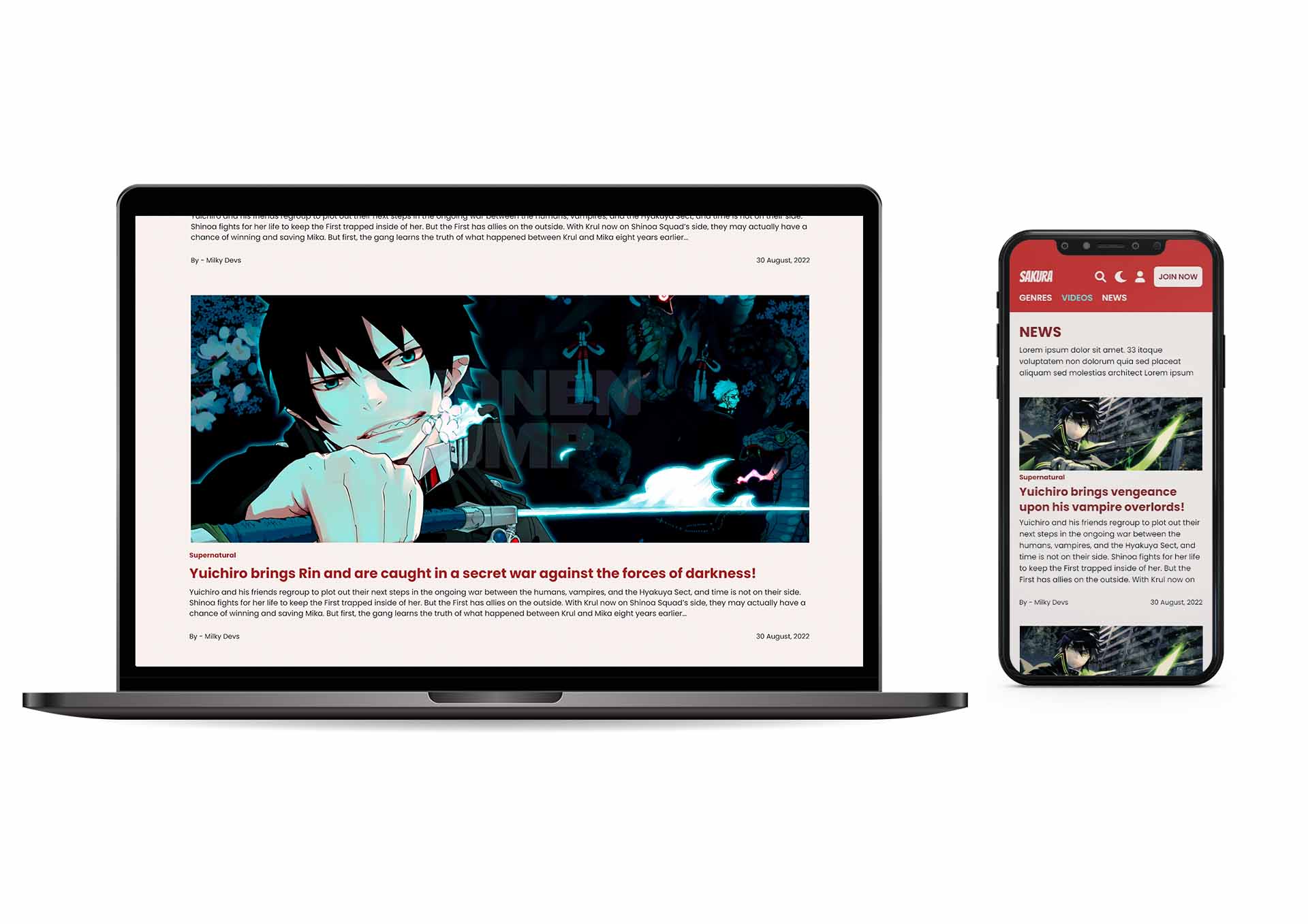
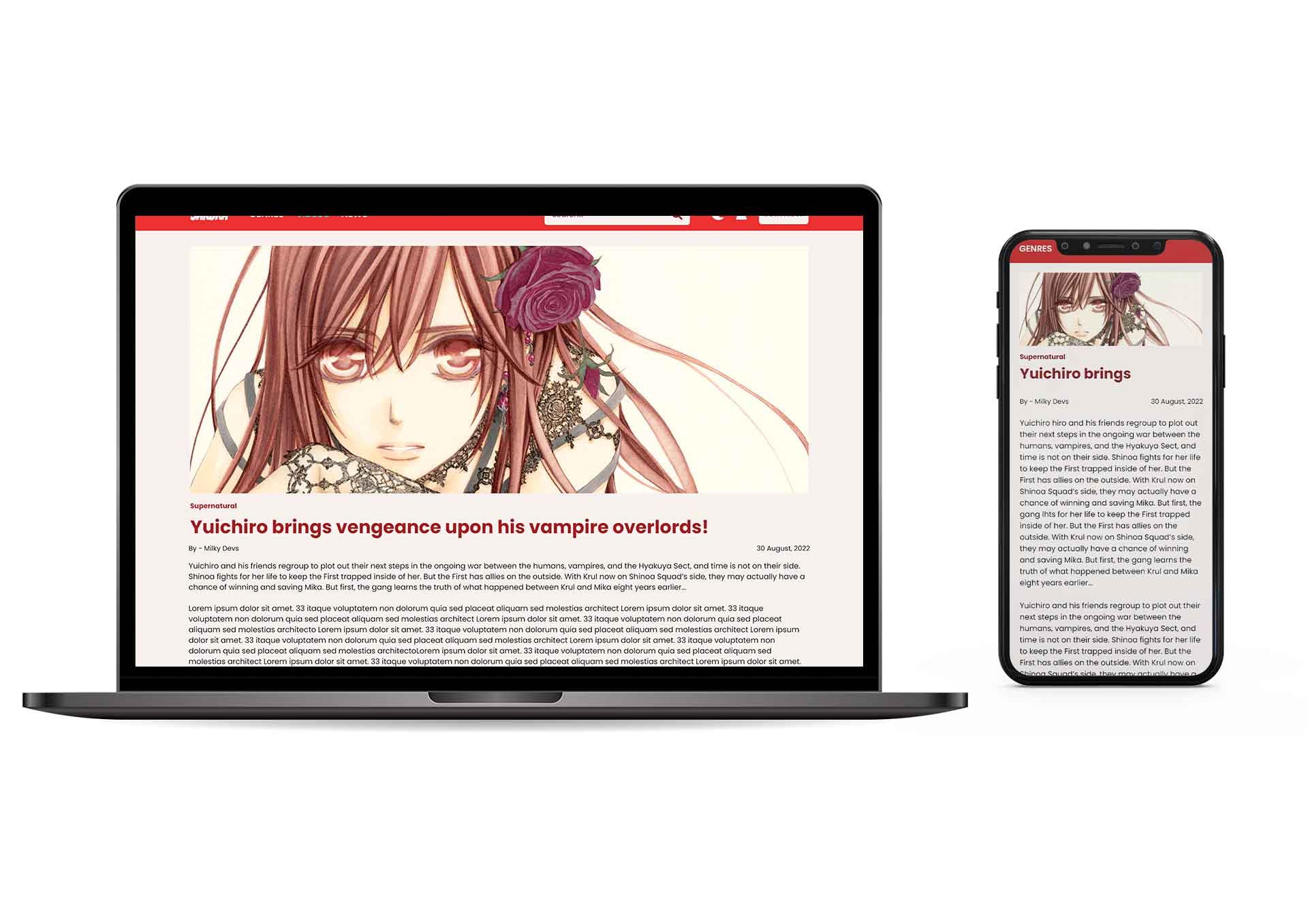
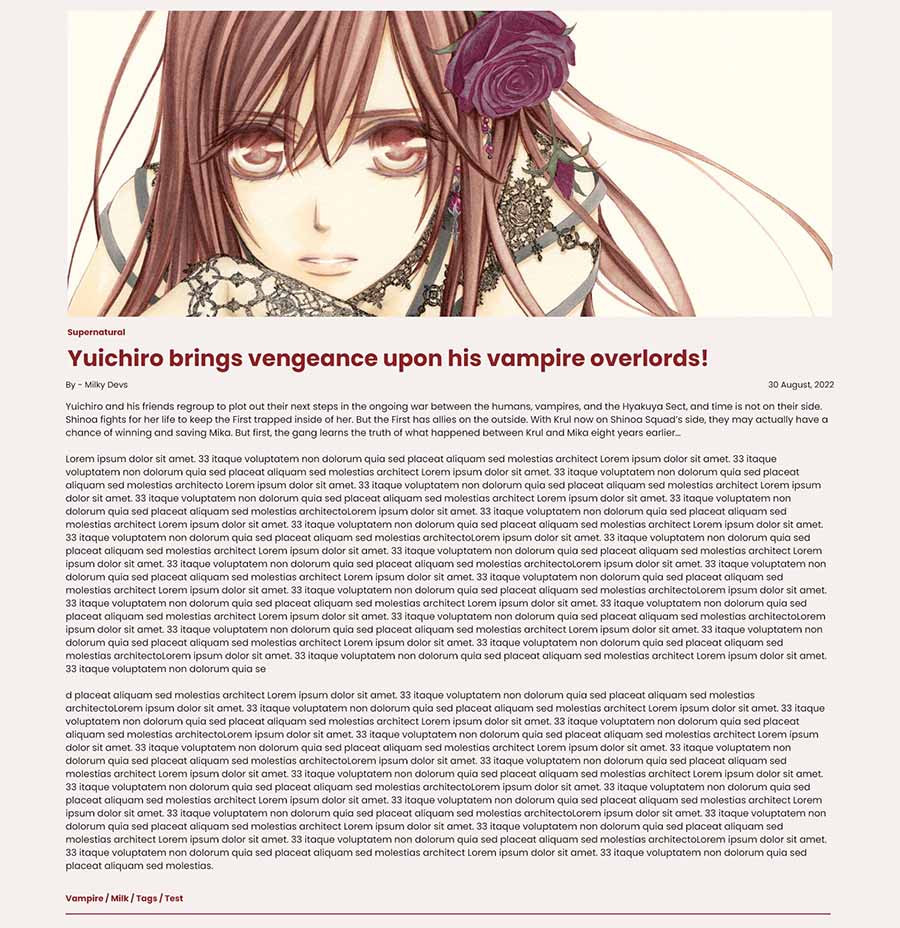
Full News
This carefully designed section provides visitors with the entire news article, allowing them to access all the details and information they need in one place without having to go elsewhere for the full story.

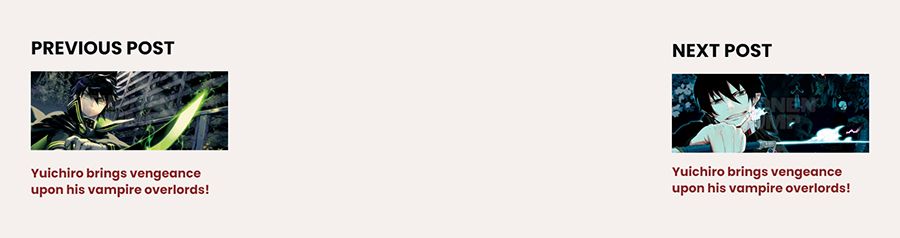
News Navigation
The OSDSE team has designed a news navigation system that is just right for Sakura. It shows featured pictures with the news title and lets visitors easily go to the previous or next news articles.

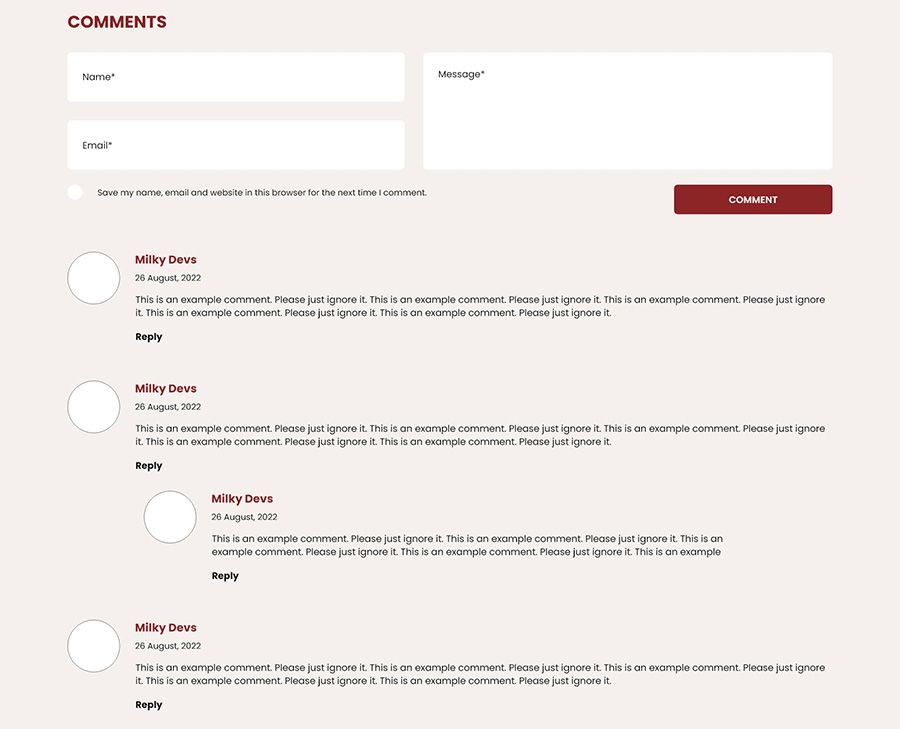
Comments
We have nicely arranged and designed comment form and comments section where visitors can leave their thoughts on manga, videos, news, and more. Visitors can also reply to comments and read them in a user-friendly way.

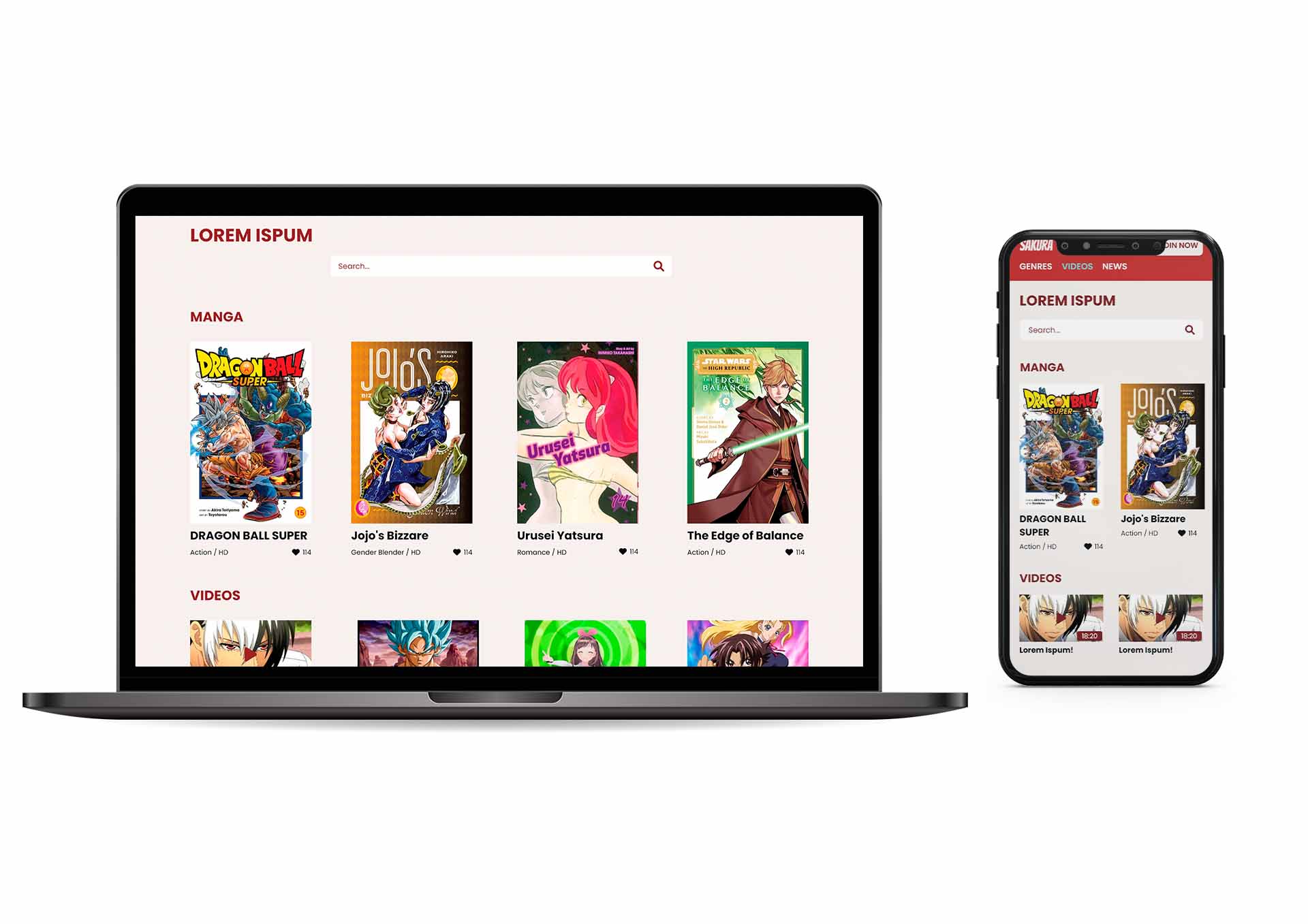
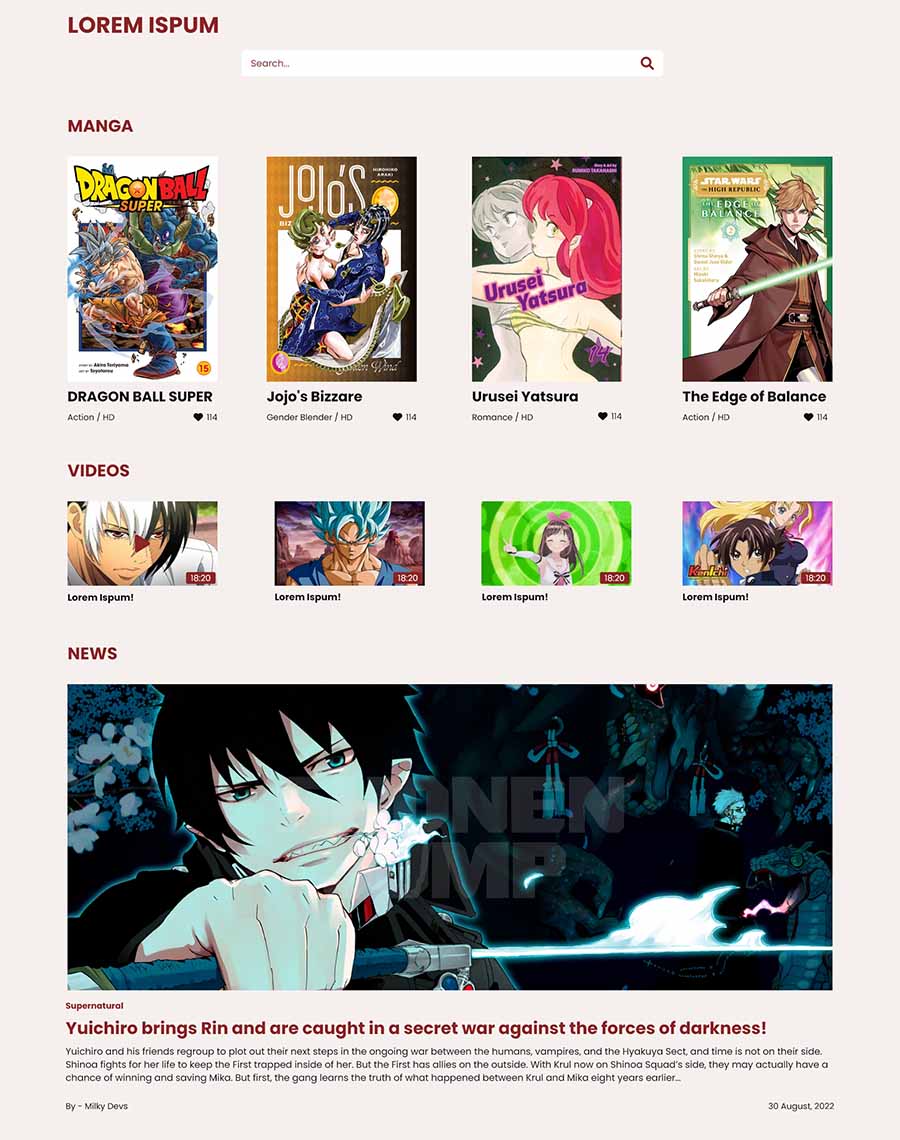
Search Page
The OSDSE team did an excellent job aligning the search page to provide the best user experience. When a visitor makes a search, they will receive results neatly categorized into news, manga, and videos, making it easy to find what they're looking for.

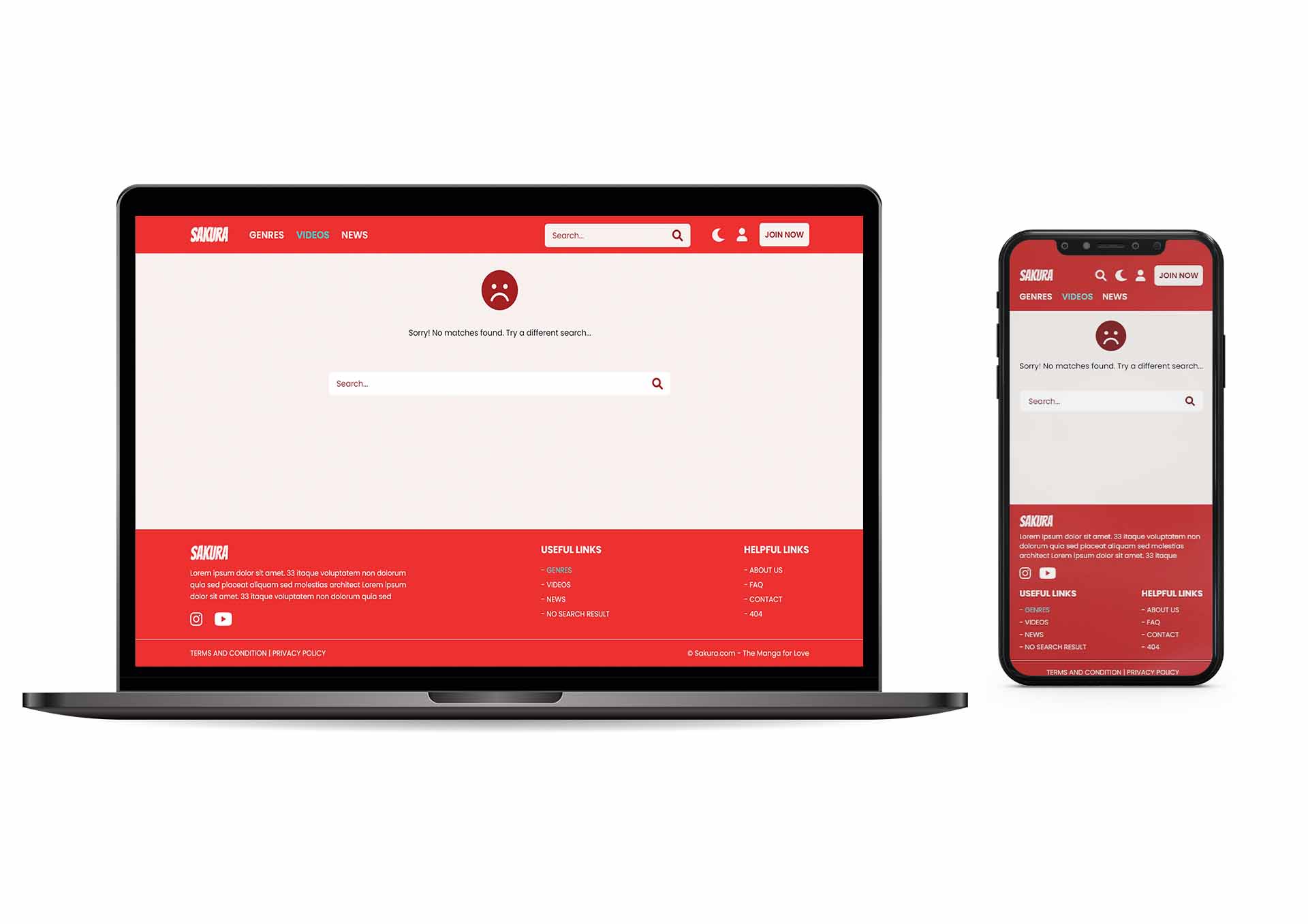
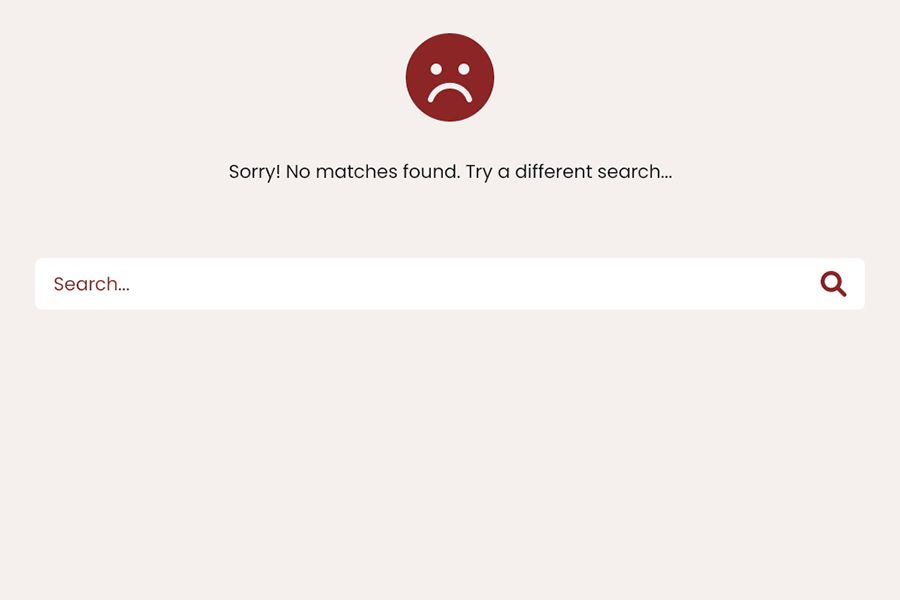
No Search
If a visitor happens to type in keywords that the site can't find, they will be taken to a "No Search Result" page. Here, they can try a different query to enhance their user experience.

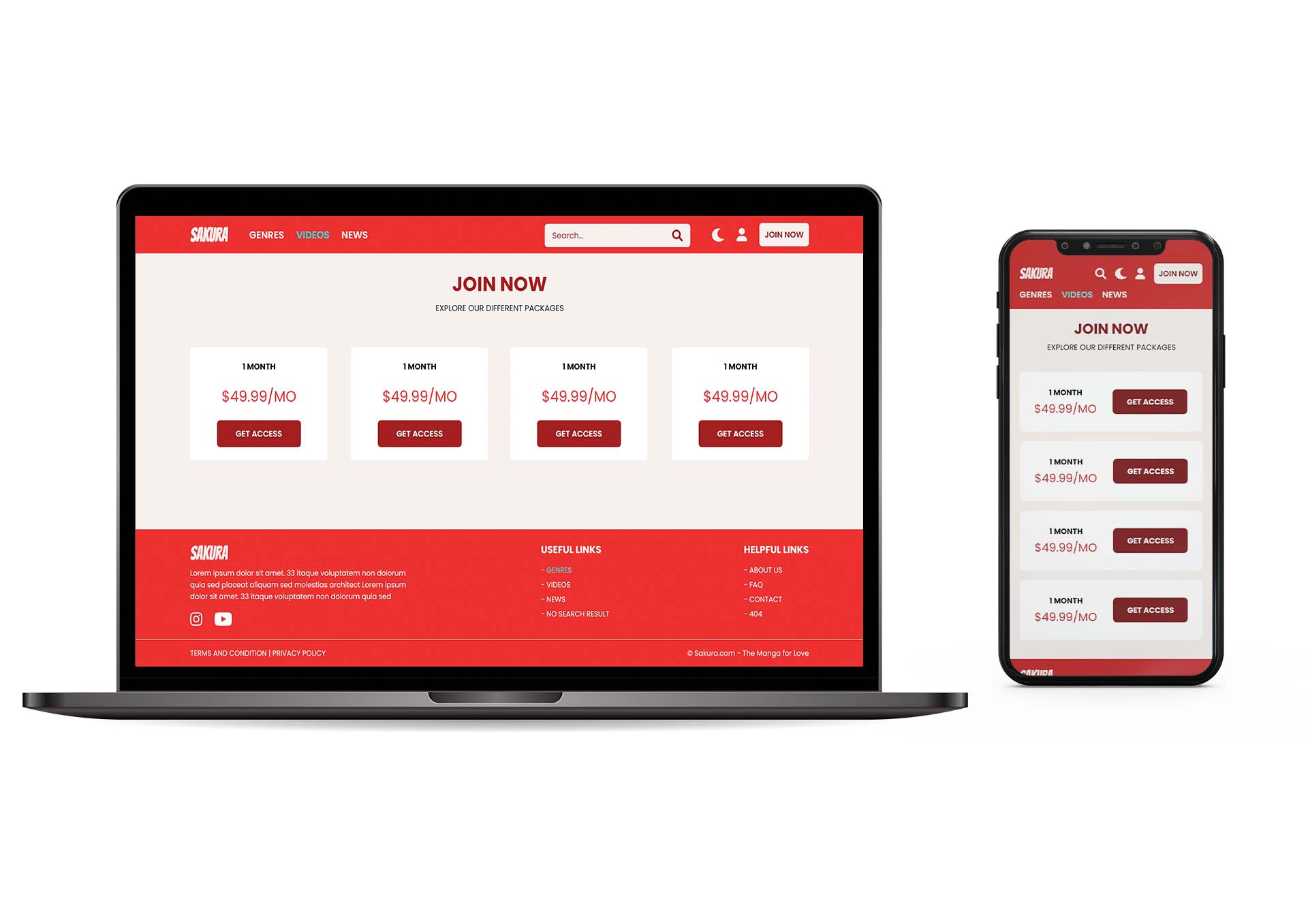
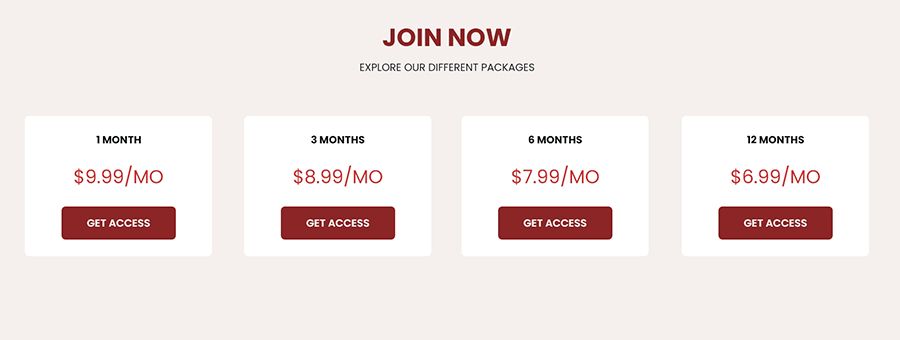
Membership Packages
We did research and created a top membership package card. Visitors can check the pricing and duration and easily purchase the membership they want with a clear button to help them through the process.

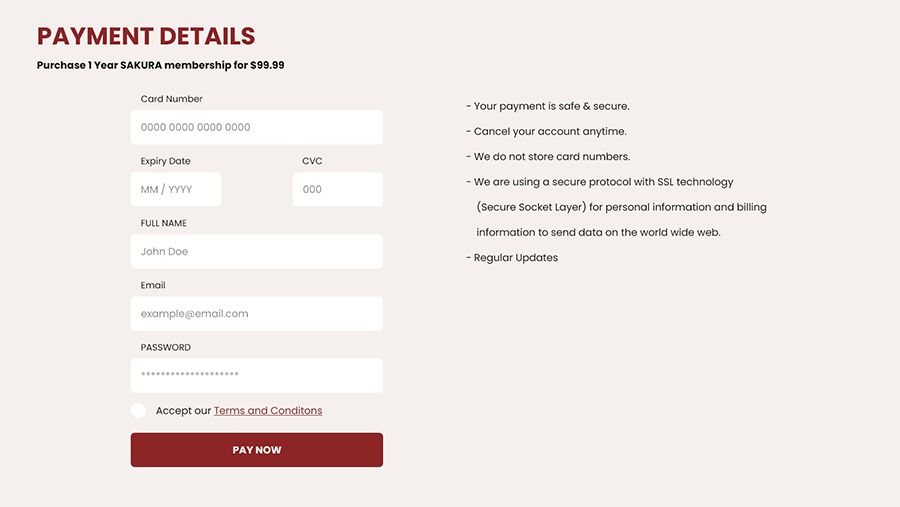
Payment Form
We made a simple and well-designed payment page. It has brief, easy-to-fill details for visitors to complete and continue with their membership. Additionally, it highlights the benefits and security of the website.

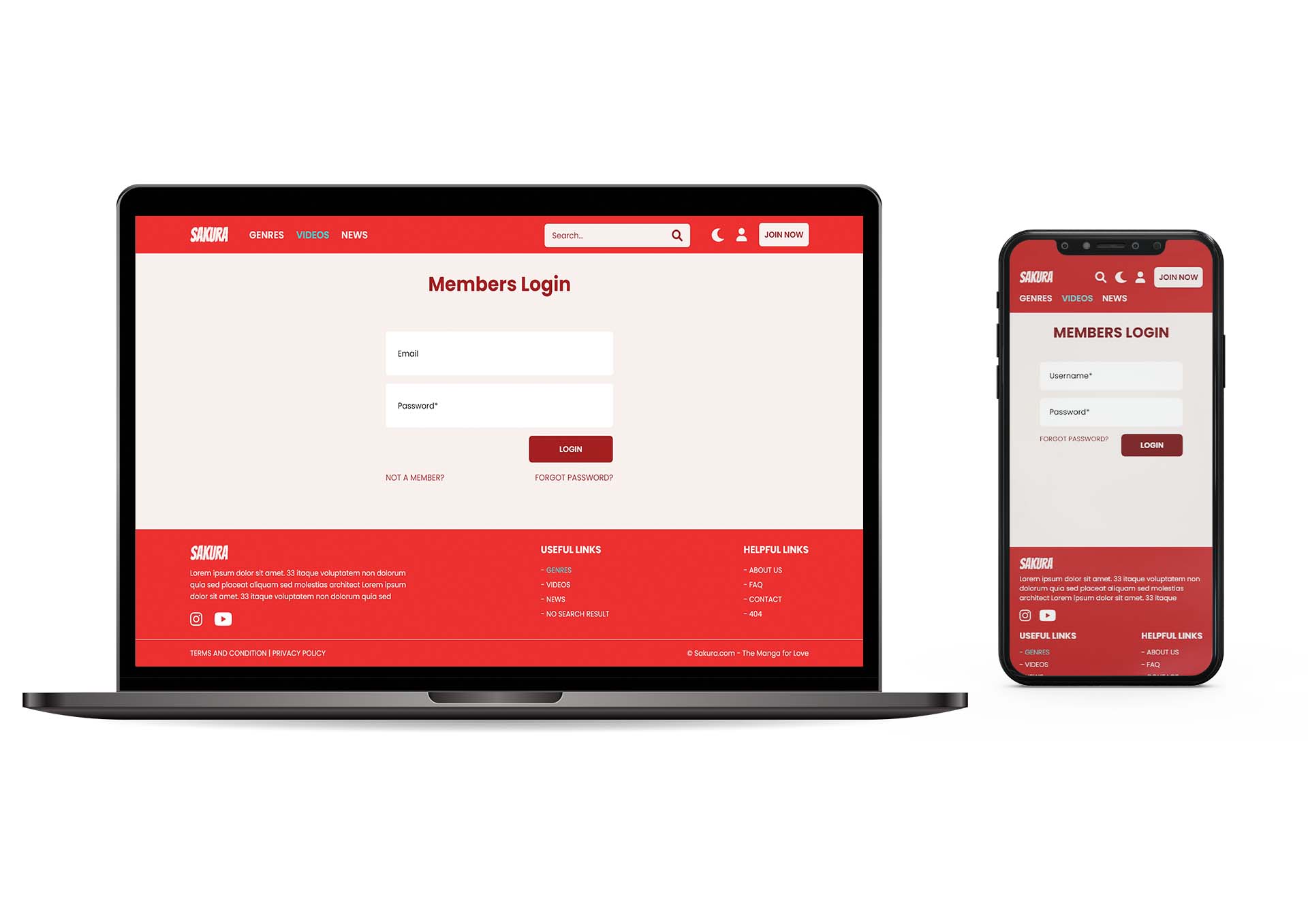
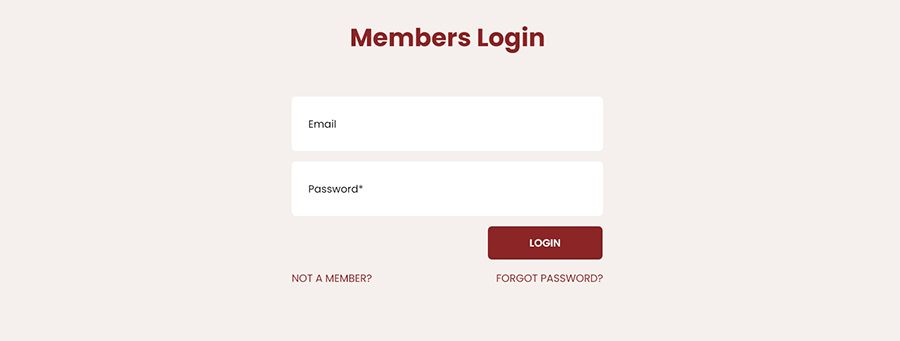
Login
We have created a straightforward login form that makes it quick and easy for visitors to log into the site. They can also use it to request a new password or create a new account if they don't have one yet.

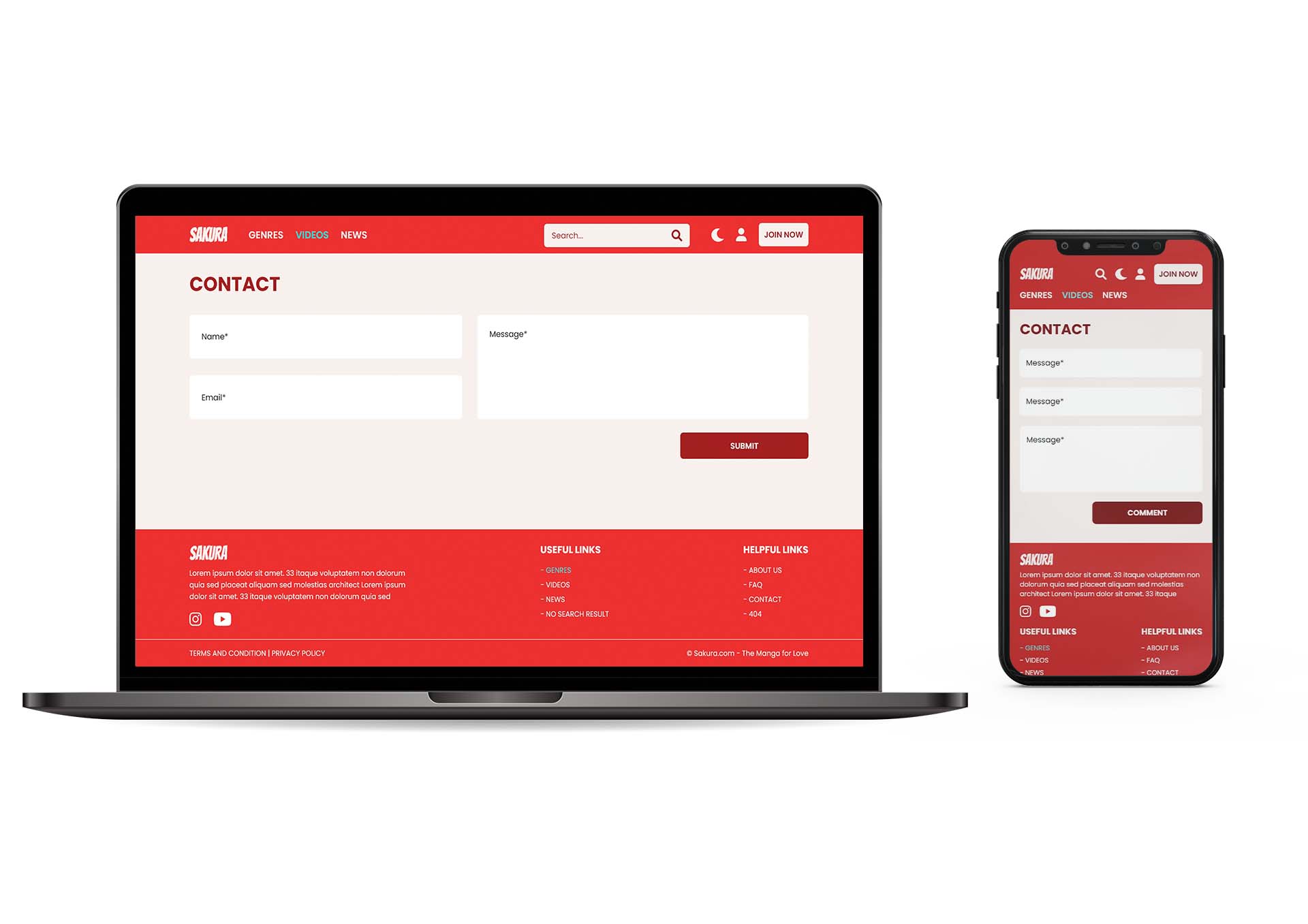
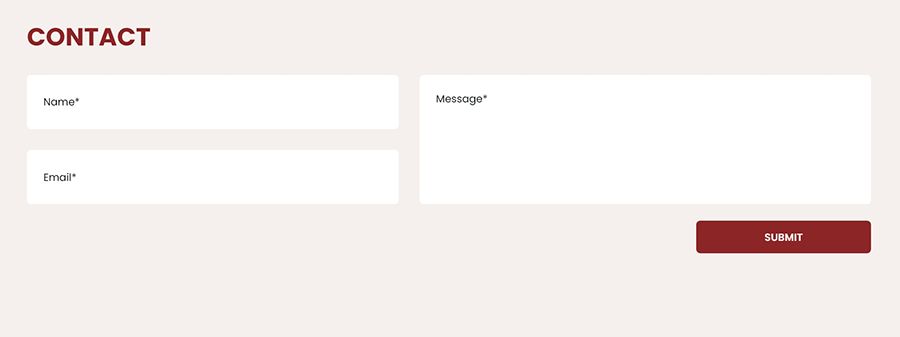
Contact
We have designed a contact form that's just right for Sakura. It has simple fields for name, email, and message, making it easy for members to get in touch with the website owners.

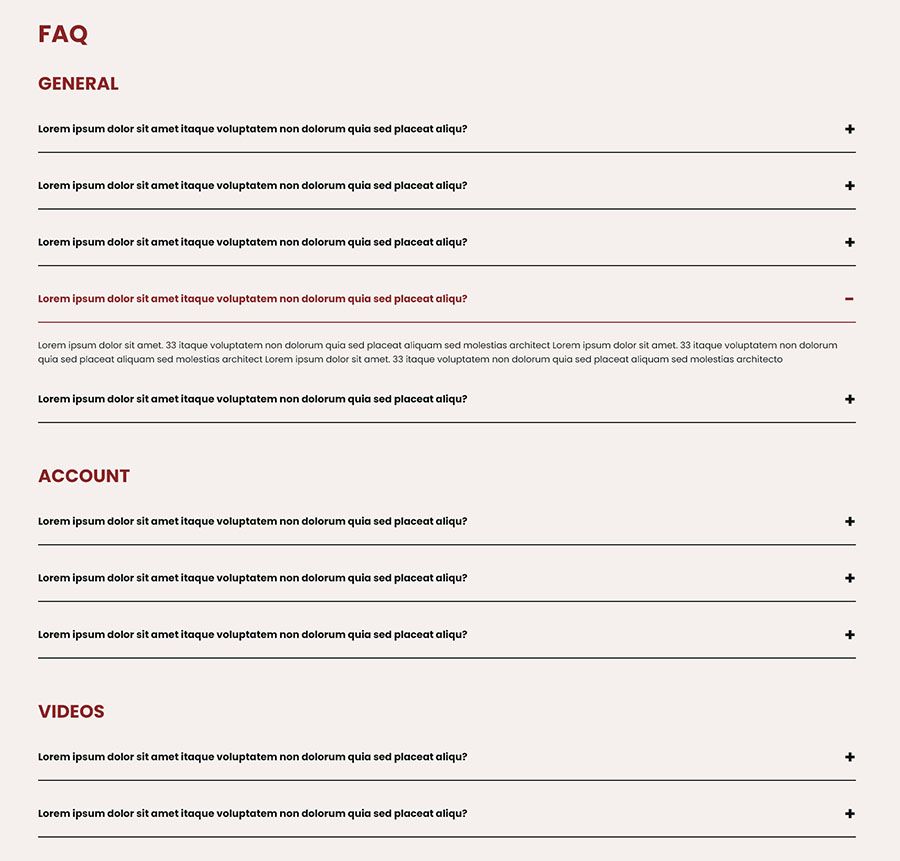
FAQ
The FAQ page is carefully crafted to provide a seamless experience for visitors. It's designed in a way that allows visitors to effortlessly navigate through the frequently asked questions and discover the answers they're seeking, ensuring a smooth and informative interaction with the website.

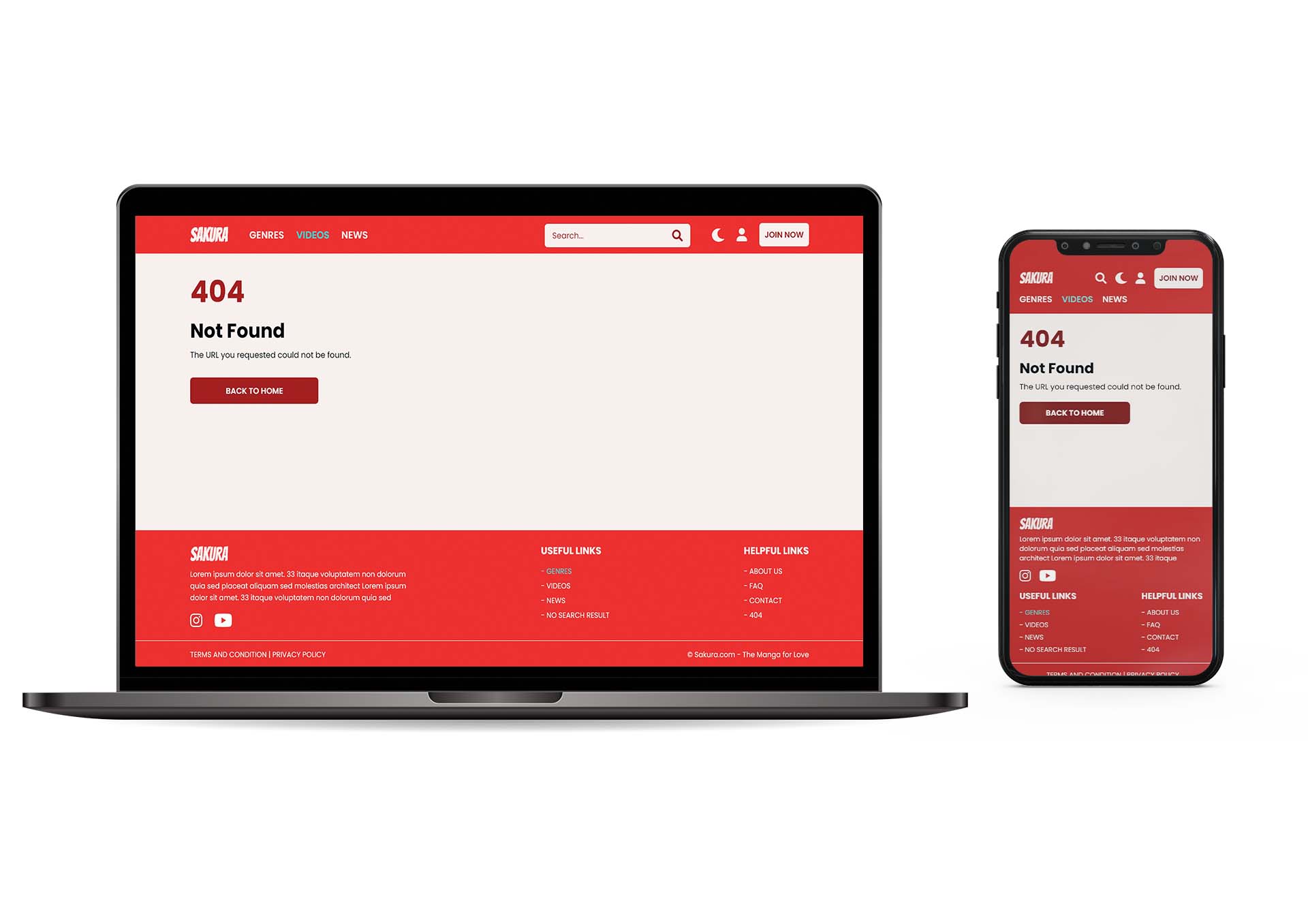
Not Found
OSDSE has created a 404 section that is best for user experience. It helps visitors easily go back to the homepage if they have followed a broken link.

Loading
OSDSE designed a simple and adorable loading feature for Sakura that lets visitors know the page is loading, especially if they have a slow internet connection.

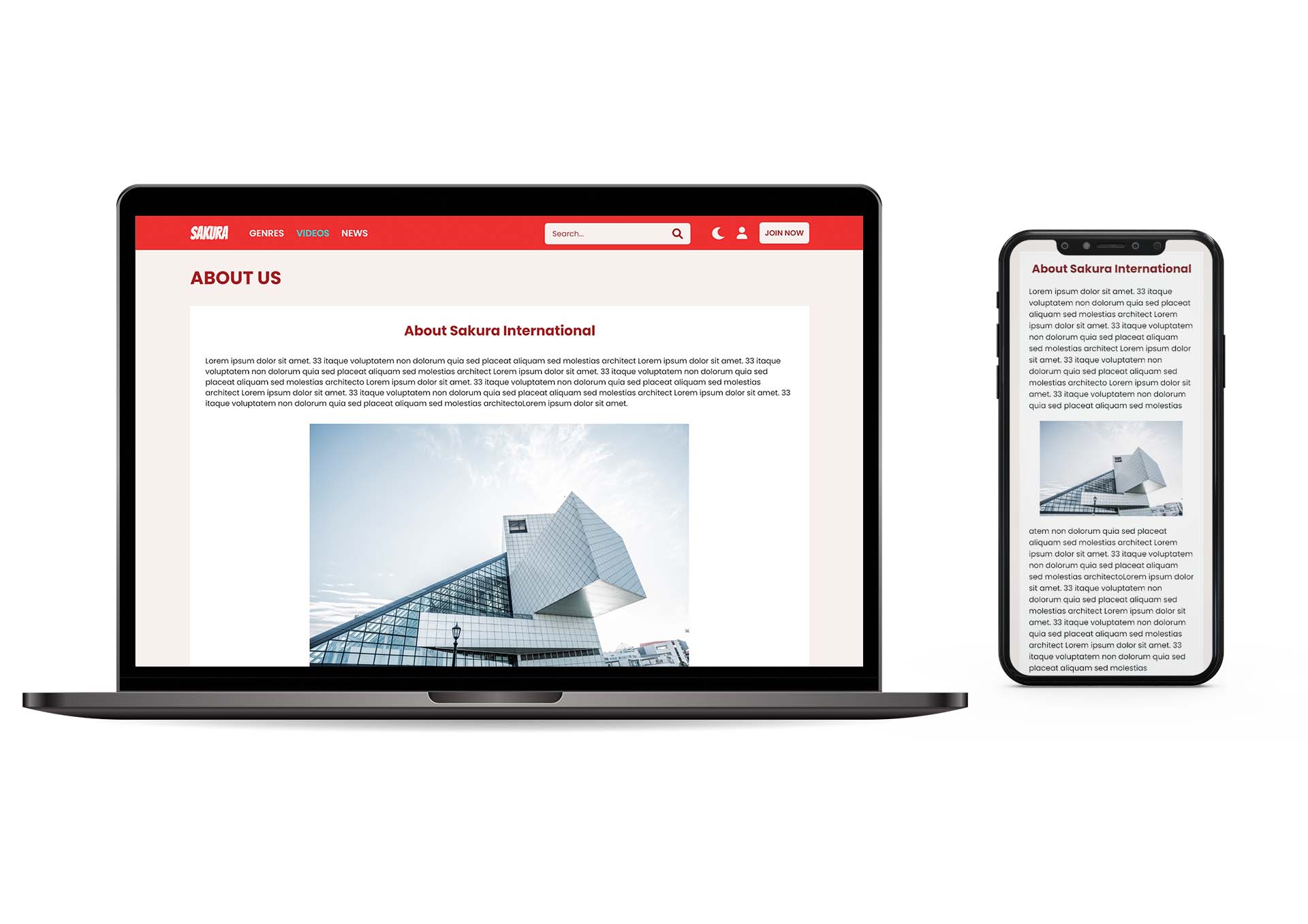
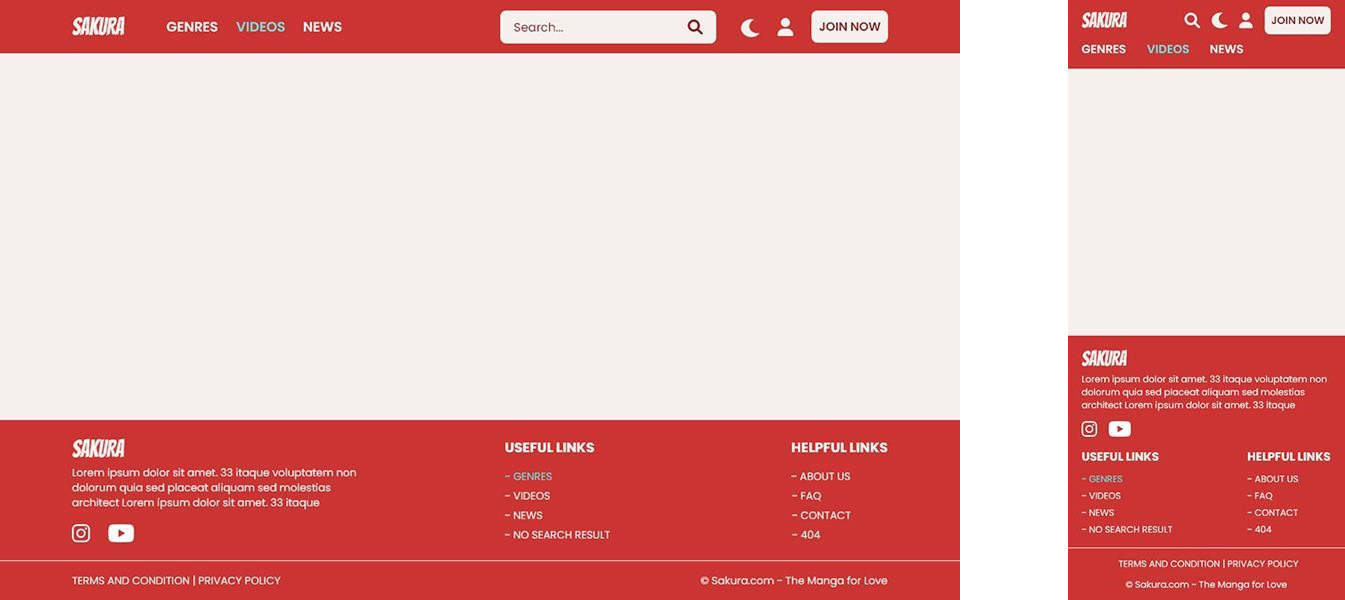
Layout
The OSDSE designers set up the header and footer of the website so they match perfectly, which makes it easy for visitors to move around and find what they need on every page.

WIREFRAME WALL
DESIGN WALL
More Proud AND
AWESOME PROJECTS
Explore more exciting and awesome work! Check out the archive and fill yourself with tech world.
MORE WORK