Fair Wall
The Wall for Good
Fair Wall - A custom WordPress theme built with latest technologies to show case the images in the modern and stylish grid system and populate the blog.

GOAL
To create and build a modern responsive WordPress theme with a user-friendly interface where people can prominently display their images and populate their blogs.
SOLUTION
With some sweet research and our technical expertise in programming and designing, we translated the design into an intuitive user experience grid style. We developed a fully customized WordPress template that allows the clients to manage and update the website from head to toe very easily.
WHAT WE DID
Designing, Development, and Planning.
Colors
OSDSE team picked three colors for the demo which shows the real quality of the theme, but the owners of Fairwall can also easily change them in the WordPress admin.

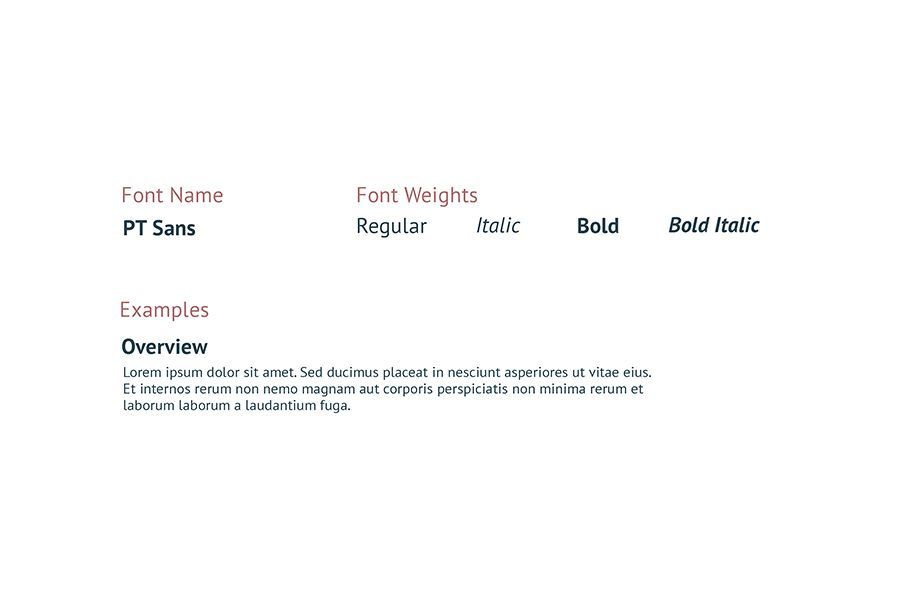
Typography
The OSDSE team chose this font very carefully to help visitors read blog posts easily and enjoy the website's content.

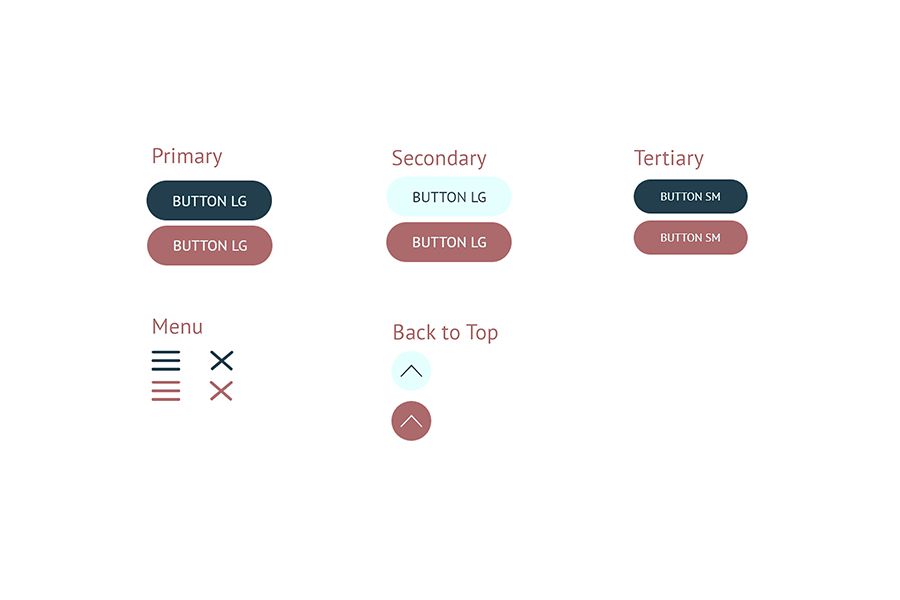
Buttons
We made buttons and icons for Fairwall to look nice, and at the same time, they're easy for visitors to use when they want to explore the website.

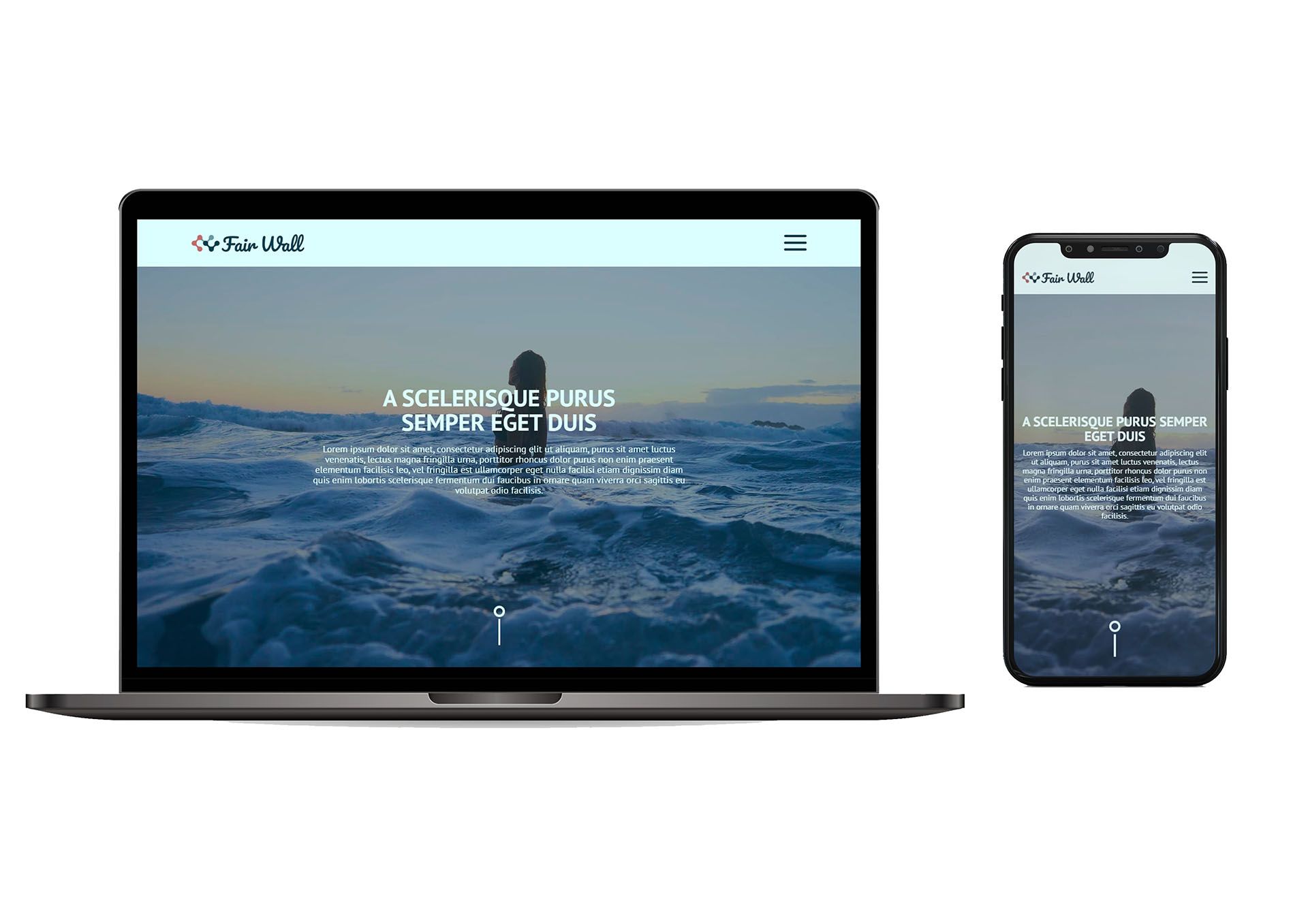
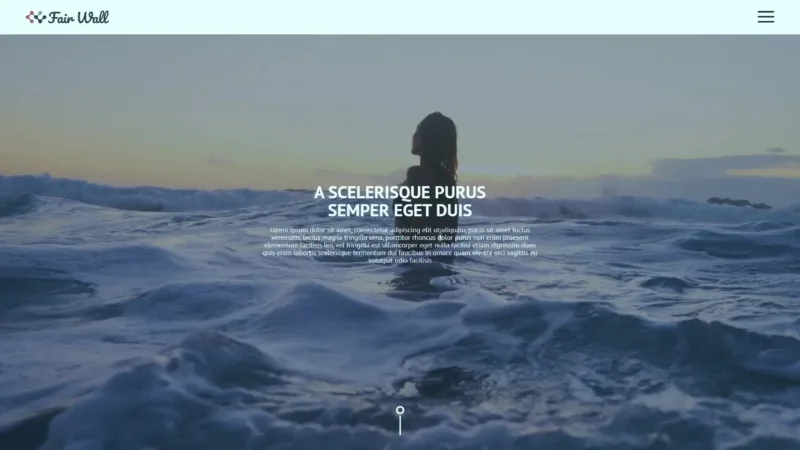
Hero
The website's main picture can be changed from the WordPress admin. It displays a friendly title and description to welcome visitors to the website.

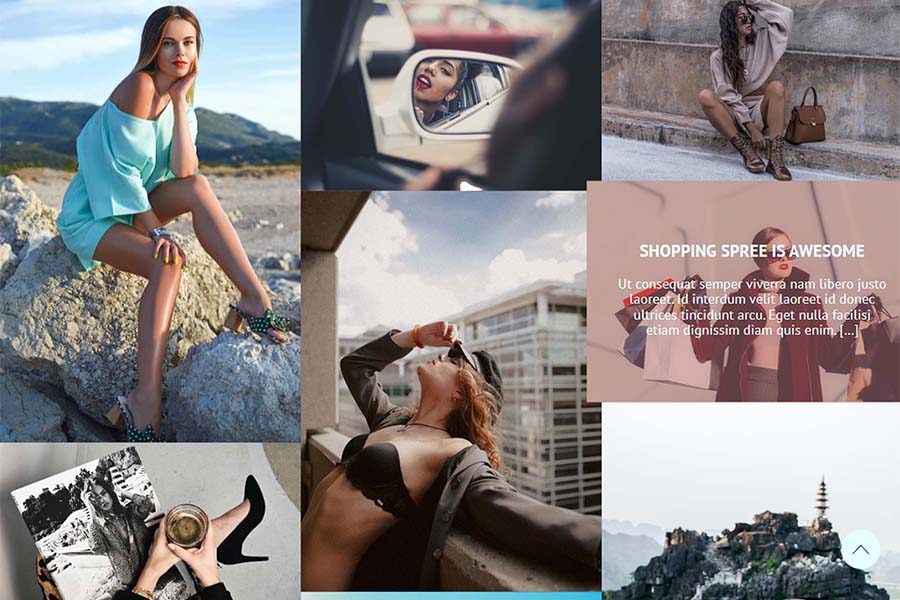
Posts Grid
We have created lovely postcards to display images. Each card also shows the article's title and a brief description for visitors to see on the hover. If they're interested, they can click on it to read the whole blog post.

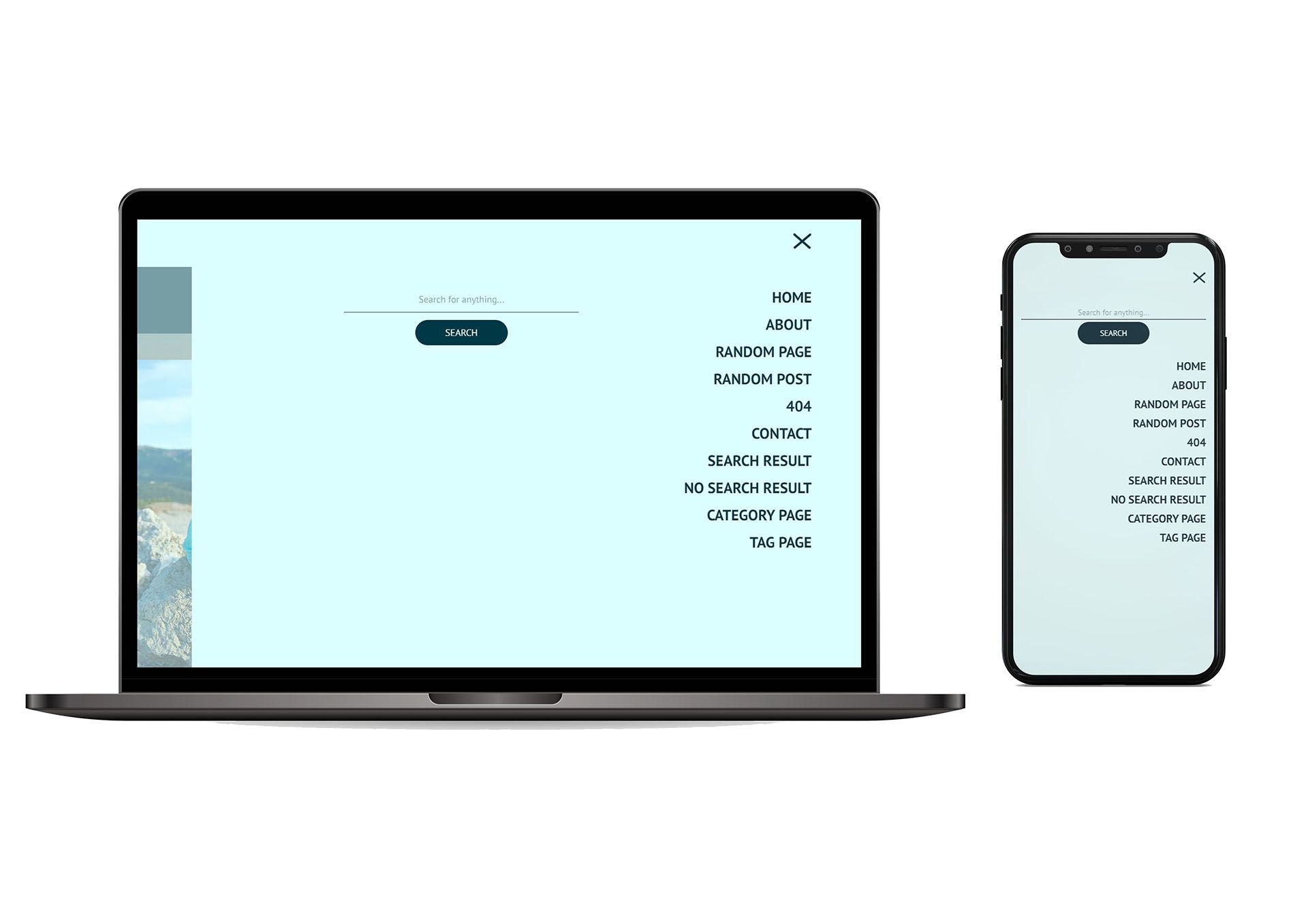
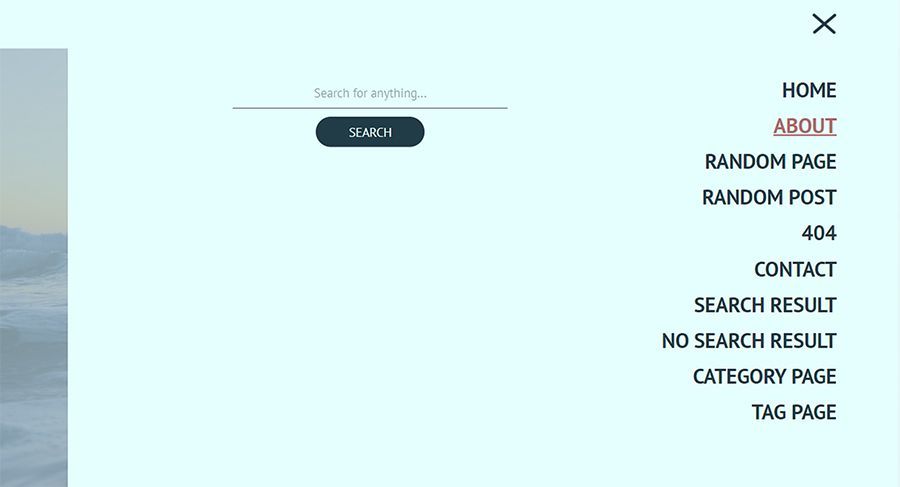
Navigation
We thoughtfully designed the navigation of Fairwall to ensure it's user-friendly and helpful for visitors to find their way around the website. Additionally, it includes a search feature that allows visitors to quickly search the query if they have any.

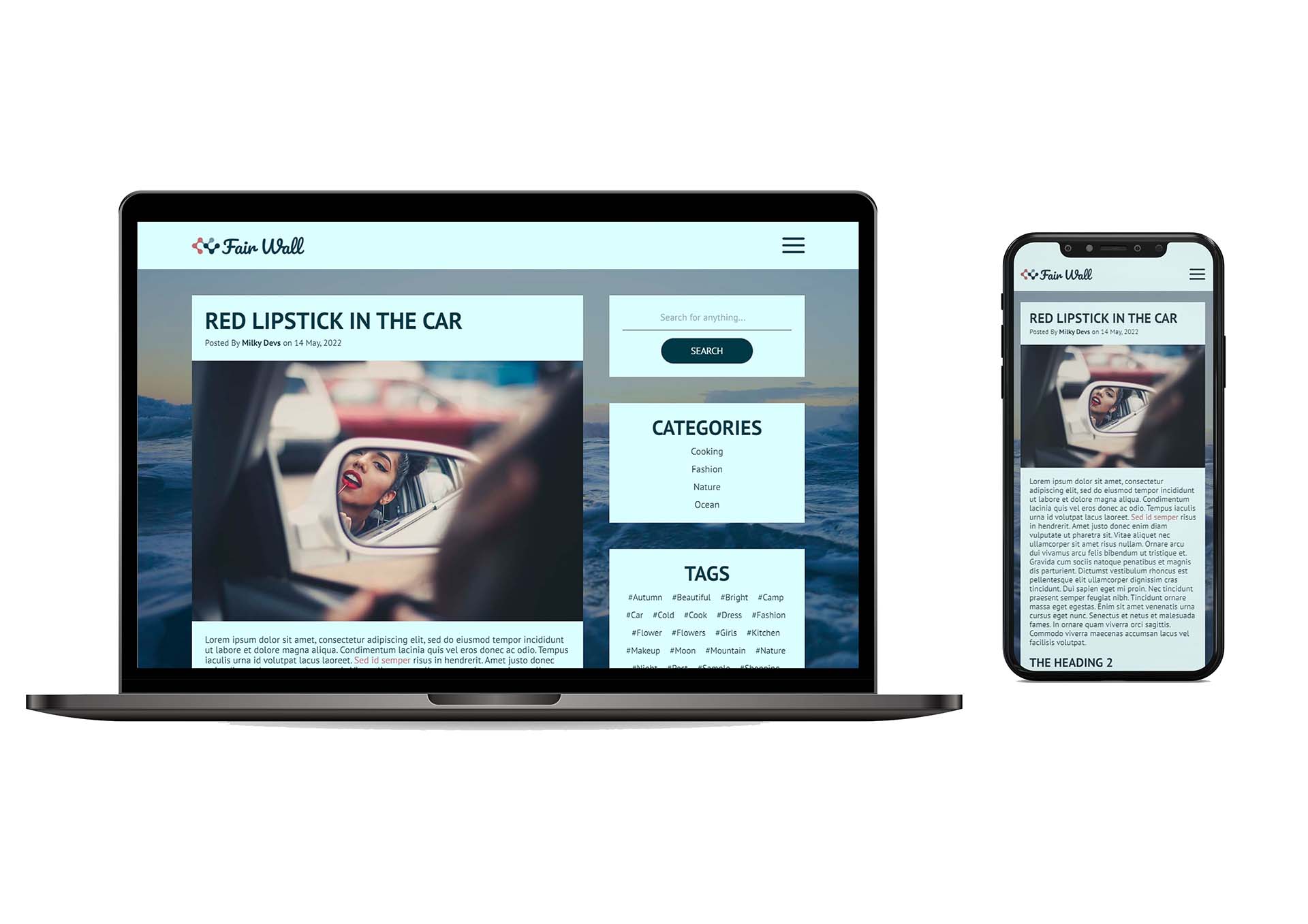
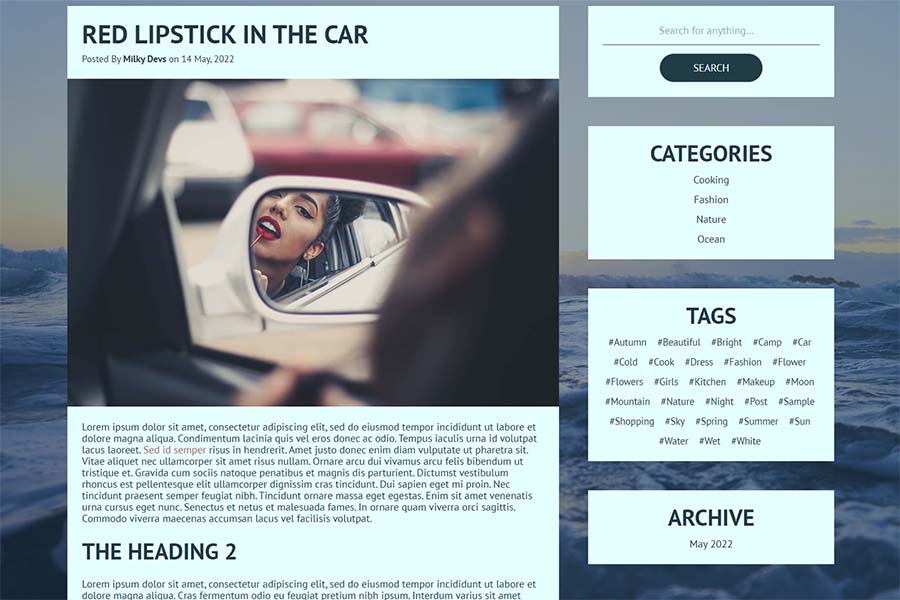
Single Post
The post page is nicely designed. On the left side, Visitors will find the blog post with a big title and a picture. On the right side, there's a sidebar with a search feature and a cloud.

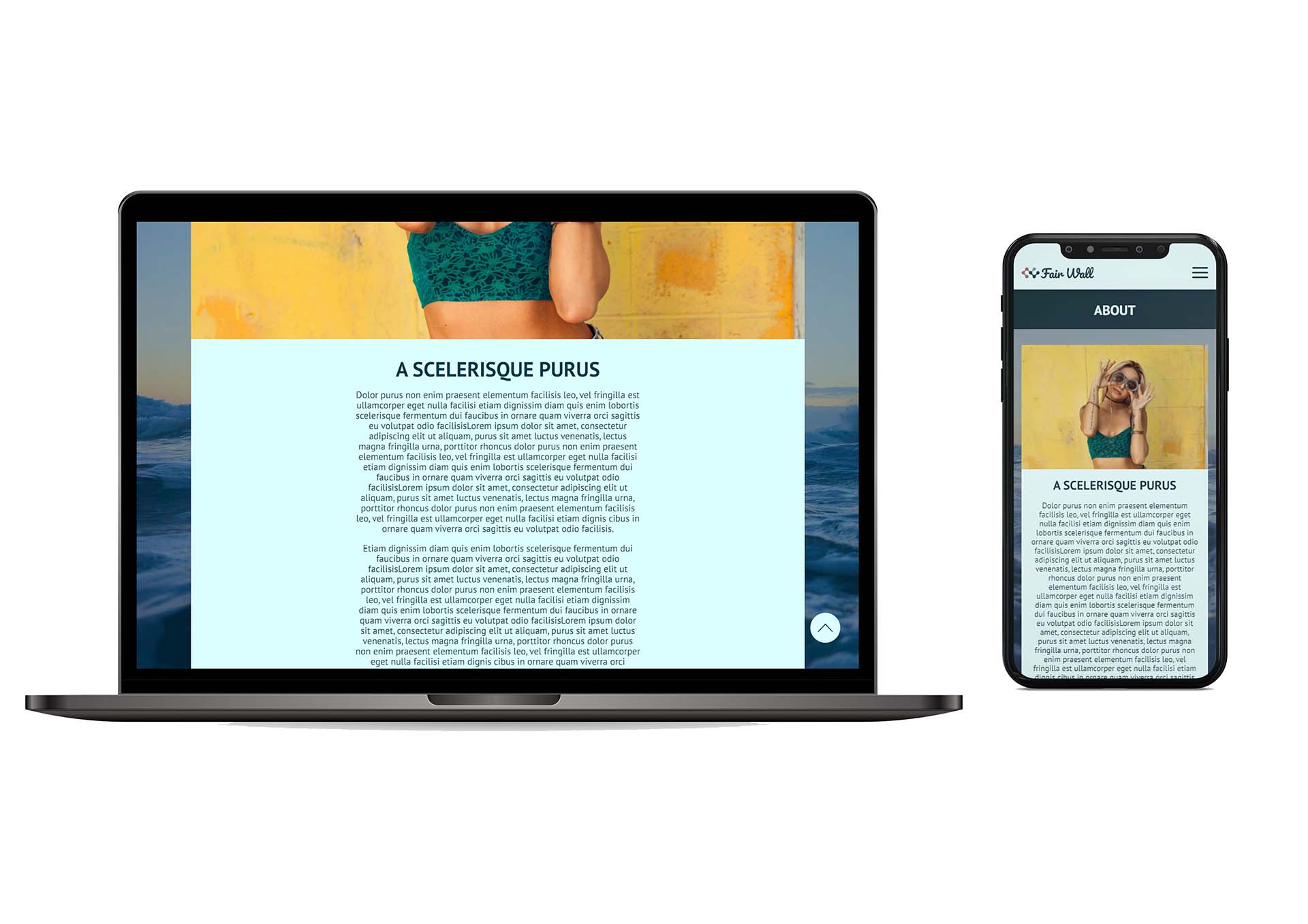
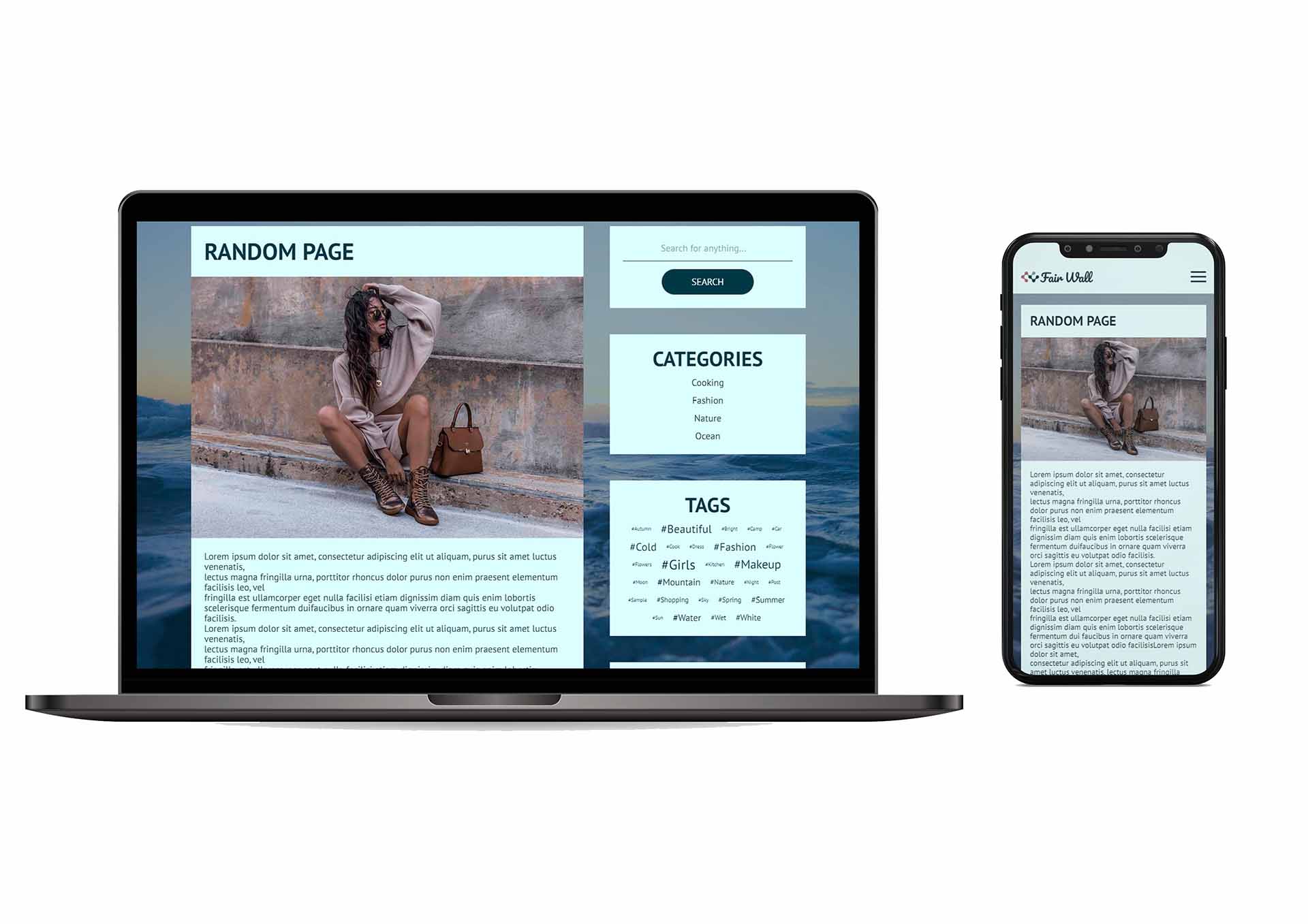
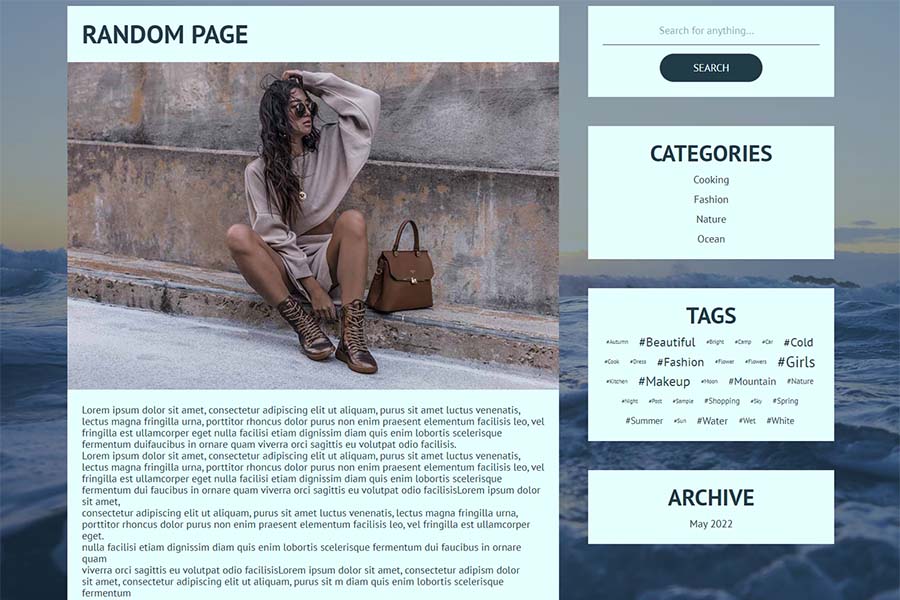
Single Page
A single page is similar to a regular post. It has the page content on the left side and a sidebar on the right side with features like search and a cloud.

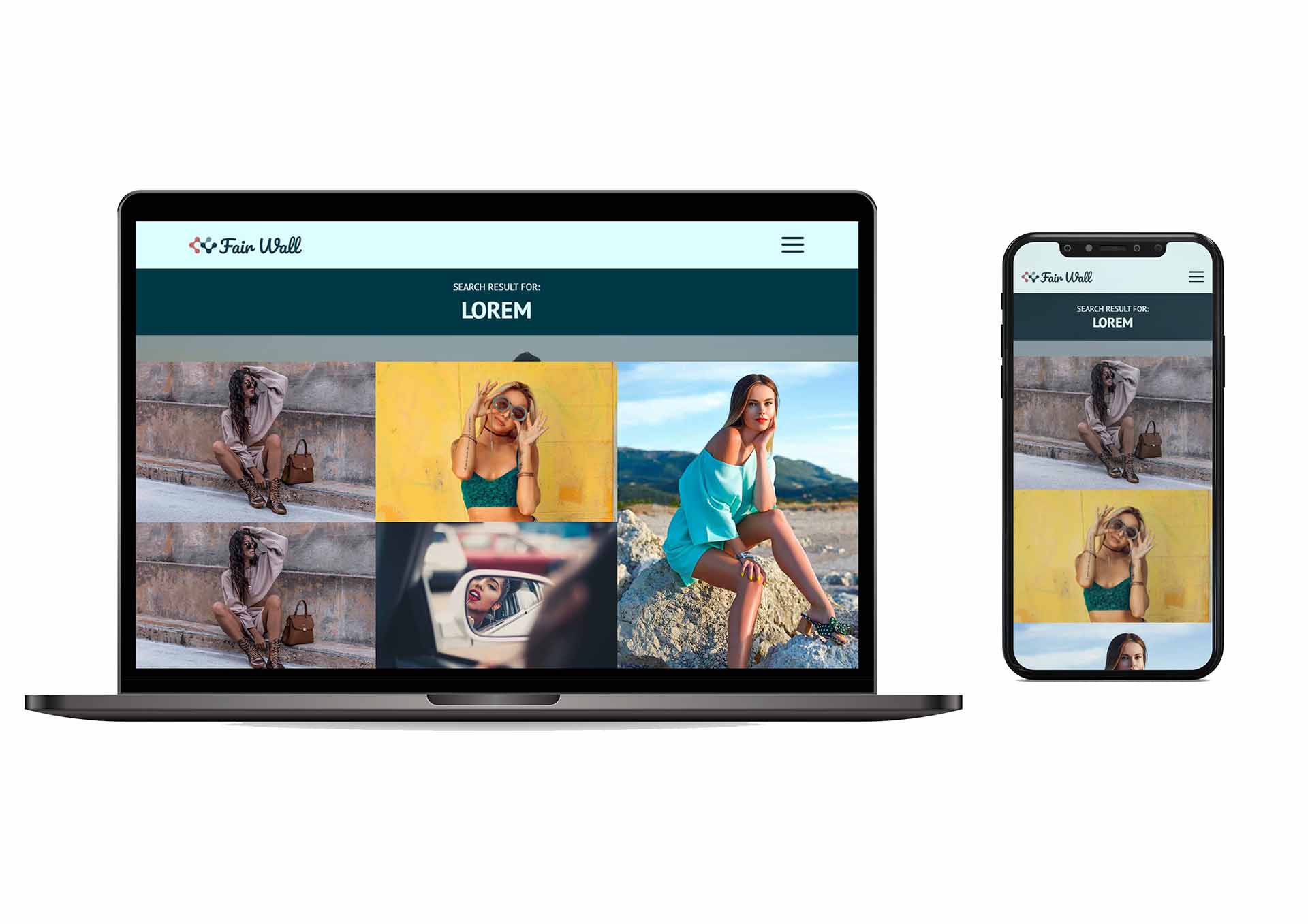
Search Result
The search result page displays the results in a nice grid. It puts the search query title at the top, making it simple for visitors to find the results they're looking for.

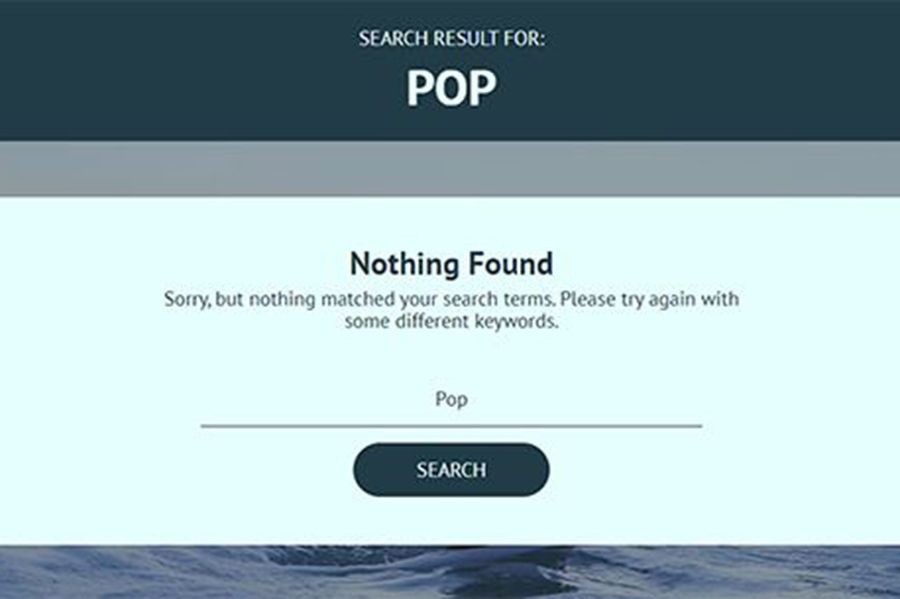
No Search Result
If a visitor searches for something that's not on the website, they will see their query at the top. There will be a clear banner that says "Nothing Found," and they will also have the option to use another search form to try a different query.

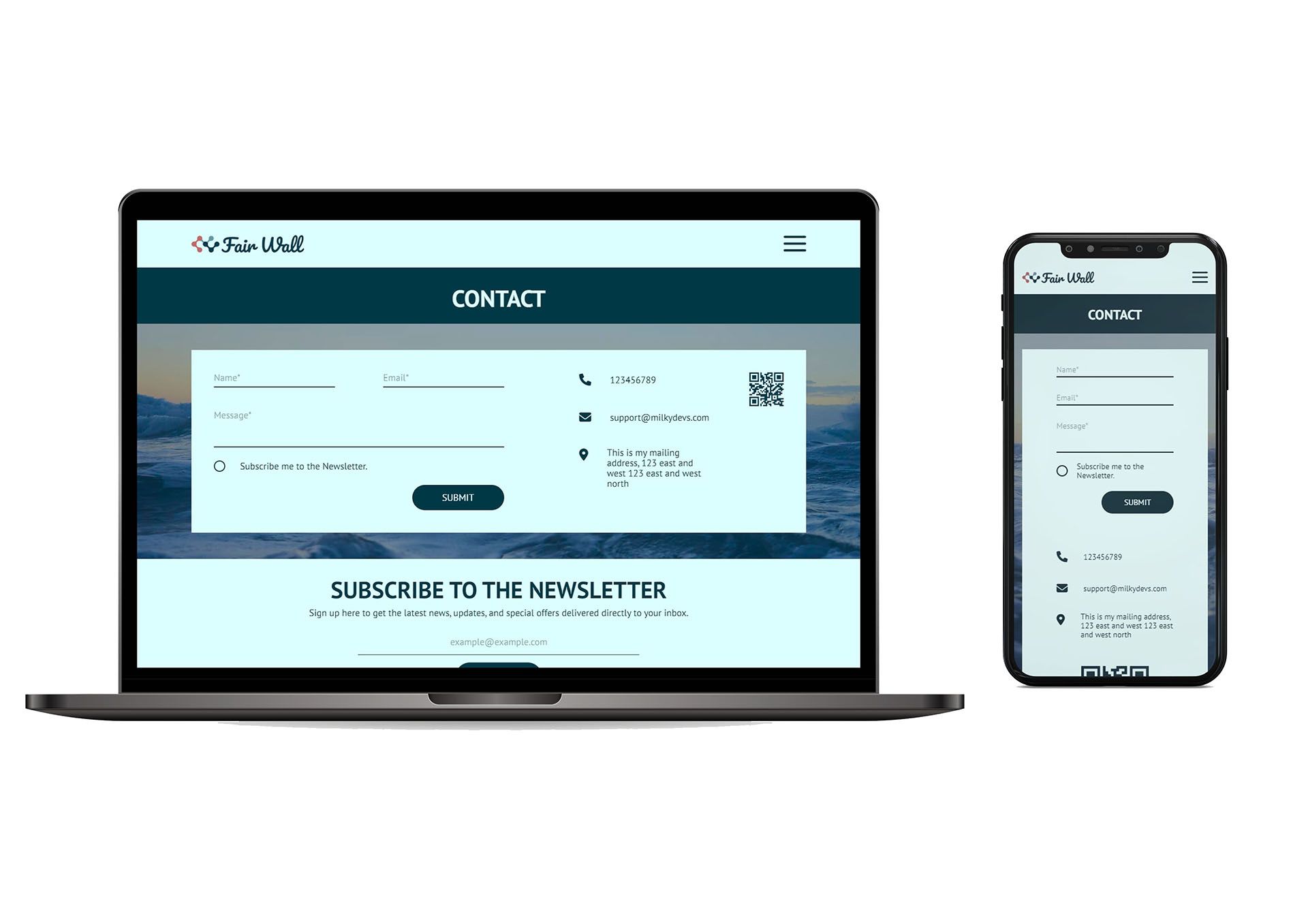
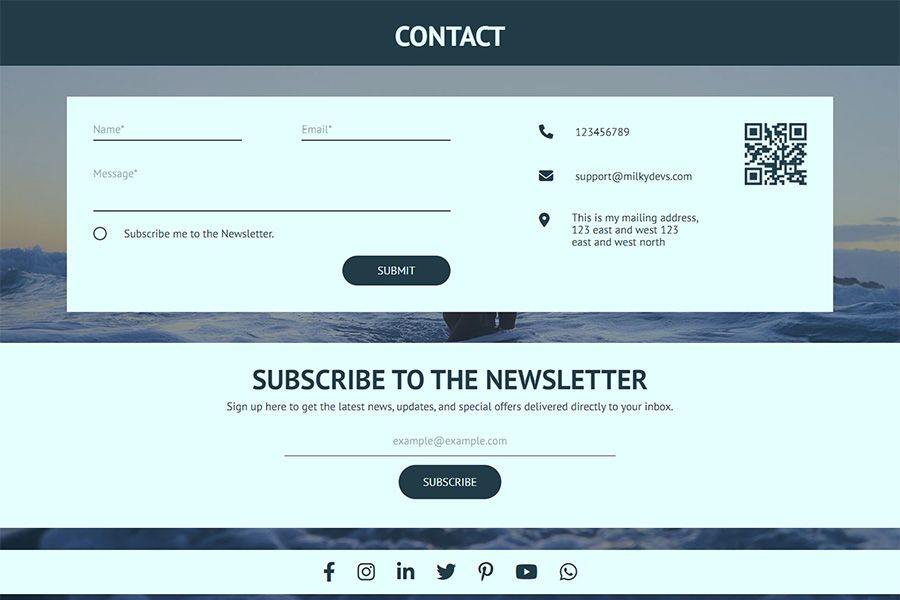
Contact
The contact page, designed perfectly by OSDSE designers, features a contact form on the left side. On the right side, you can find the phone number, address, email address, and a QR code. This makes it easy for visitors to get in touch with the website owners.

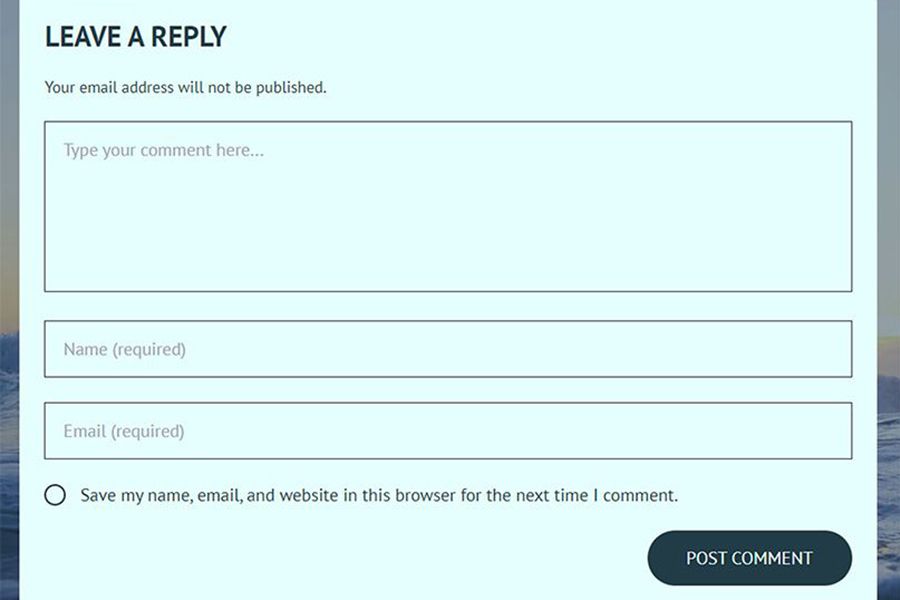
Comment Form
We have a beautifully designed comment form that provides visitors with the option to leave their comments on our blog posts. This user-friendly form not only enhances the visual appeal of the website but also encourages engagement and feedback from valued visitors.

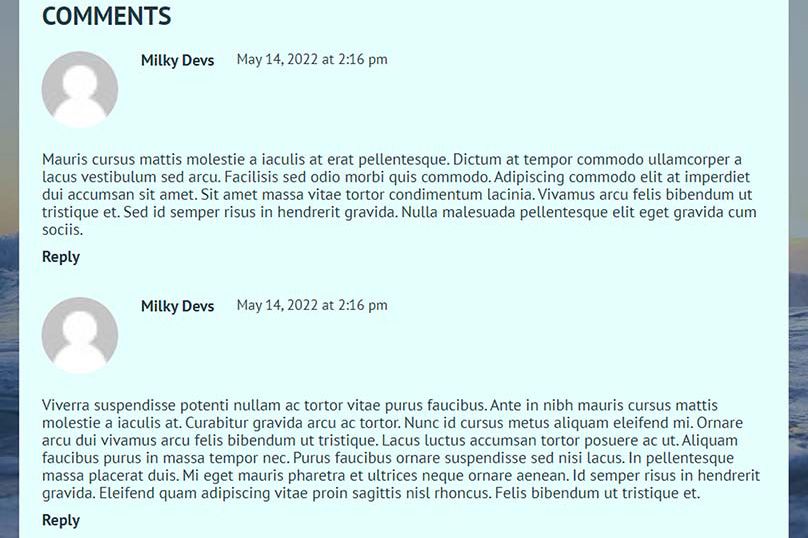
Comments
Visitors can view and read the comments, and they can also leave their own comments. Plus, they have the option to reply to comments in a beautifully designed manner.

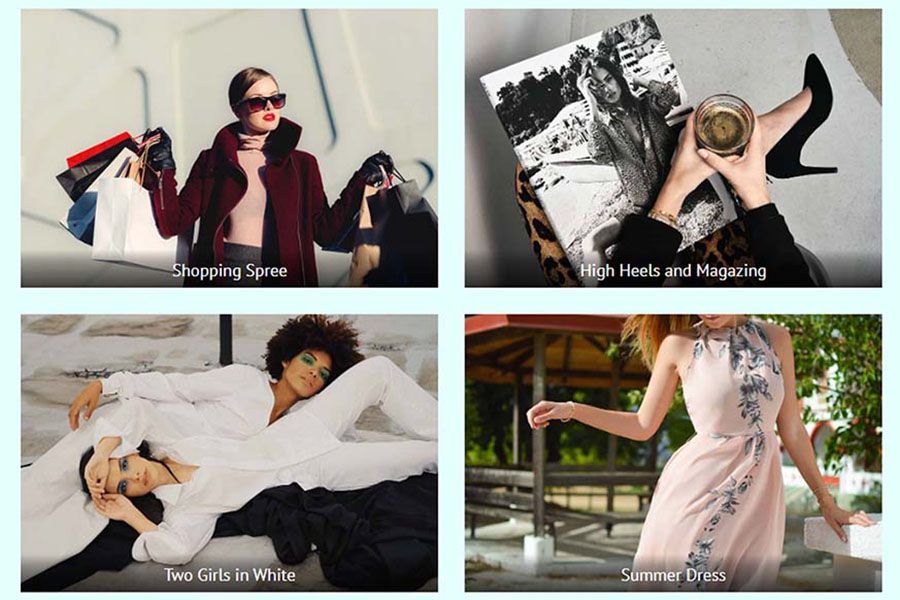
Images Wall
We have created a well-thought-out image wall display to show images on the blog post or page, just the way the website owner wants.

Email Subscription
OSDSE created a thoughtfully designed newsletter subscription that not only looks nice but also makes it easy for visitors to the website to sign up for the mailing list.

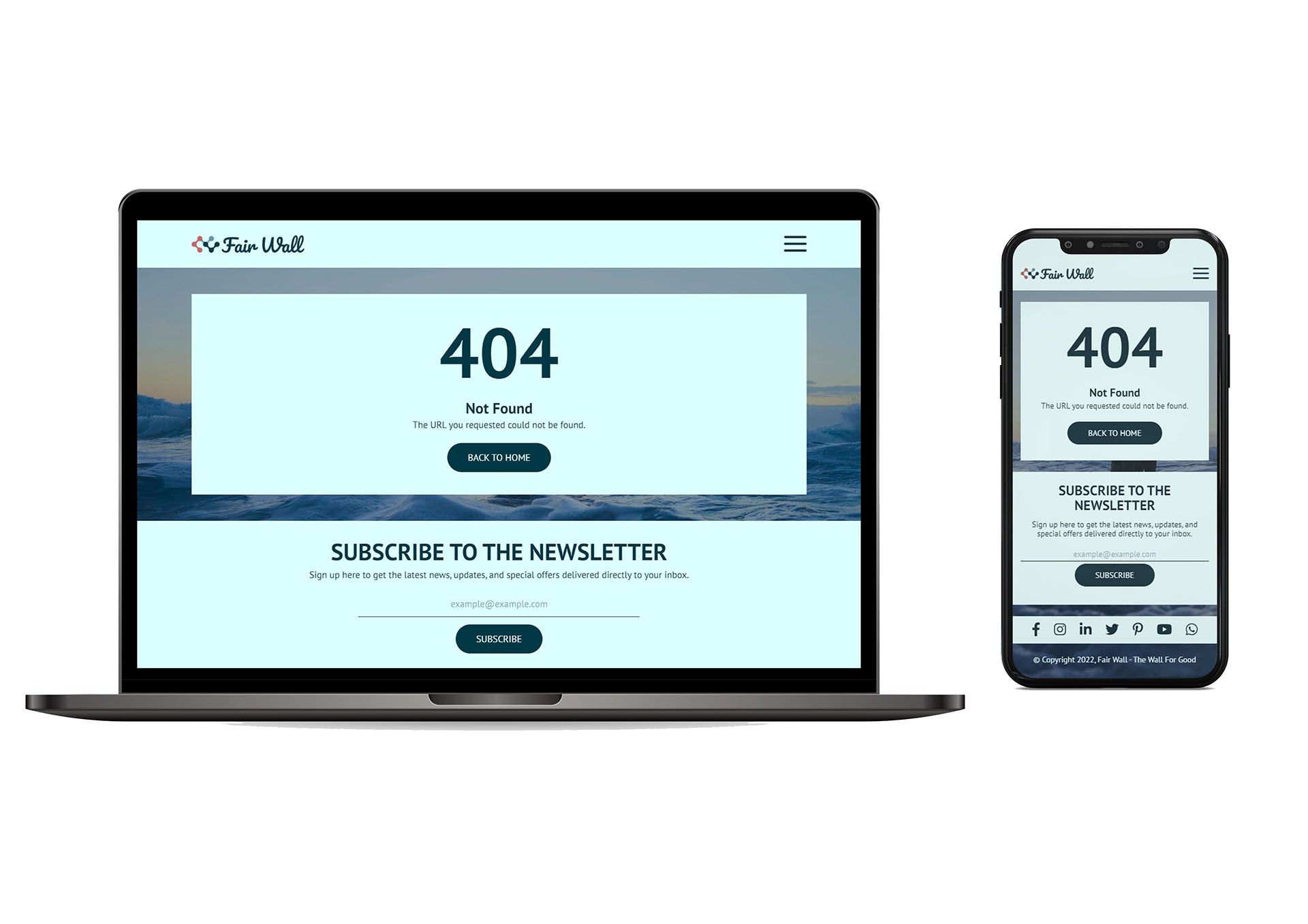
Not Found
We made a special 404 page for when visitors reach a page that doesn't exist on the website. If this happens, it will show an error message saying the page isn't found. There's also a button that lets visitors easily go to the homepage.

DESIGN WALL
More Proud AND
AWESOME PROJECTS
Explore more exciting and awesome work! Check out the archive and fill yourself with tech world.
MORE WORK